Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
chore: add config to generate markdown API docs (#389)
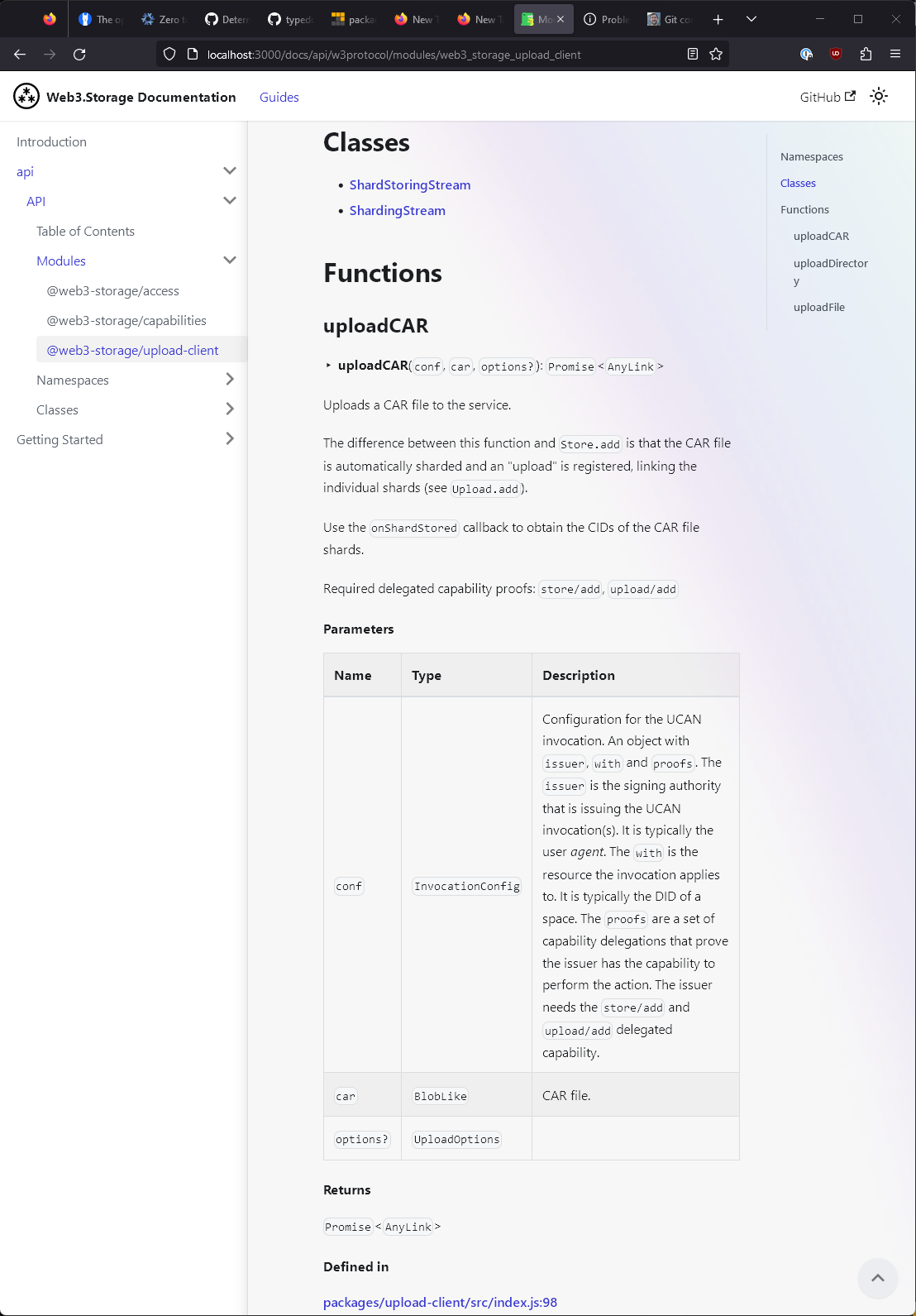
This adds a minimal [docusaurus](https://docusaurus.io) config file that allows us to use [docusaurus-plugin-typedoc](https://github.com/tgreyuk/typedoc-plugin-markdown/tree/master/packages/docusaurus-plugin-typedoc) to generate markdown files that are compatible with docusaurus. **Context** As part of web3-storage/web3.storage#2190, I want to render the typedoc outputs for all our "user facing" packages. The idea is that I would make a shallow clone of this repo when building the docs site and run `pnpm run docs:markdown` to generate the markdown files, then copy them into the content dir, along with the outputs of `w3up-client` and whatever other packages we end up putting in there. The plugin really wants to be part of a docusaurus project, but it will run with just the `@docusaurus/core` dependency and a minimal config file. `@docusaurus/core` has a peer dependency on `react` and `react-dom`, so I added some [pnpm config](https://pnpm.io/package_json#pnpmpeerdependencyrules) to ignore missing react peer deps. Here's a quick screenshot of my WIP docs build, as a teaser of things to come: 
- Loading branch information