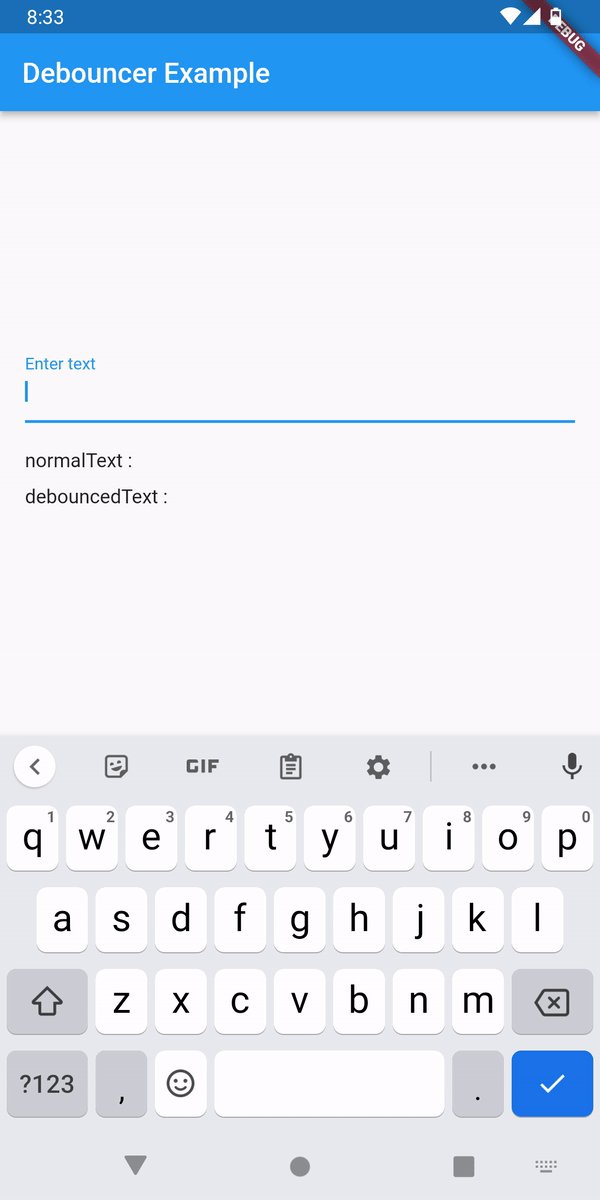
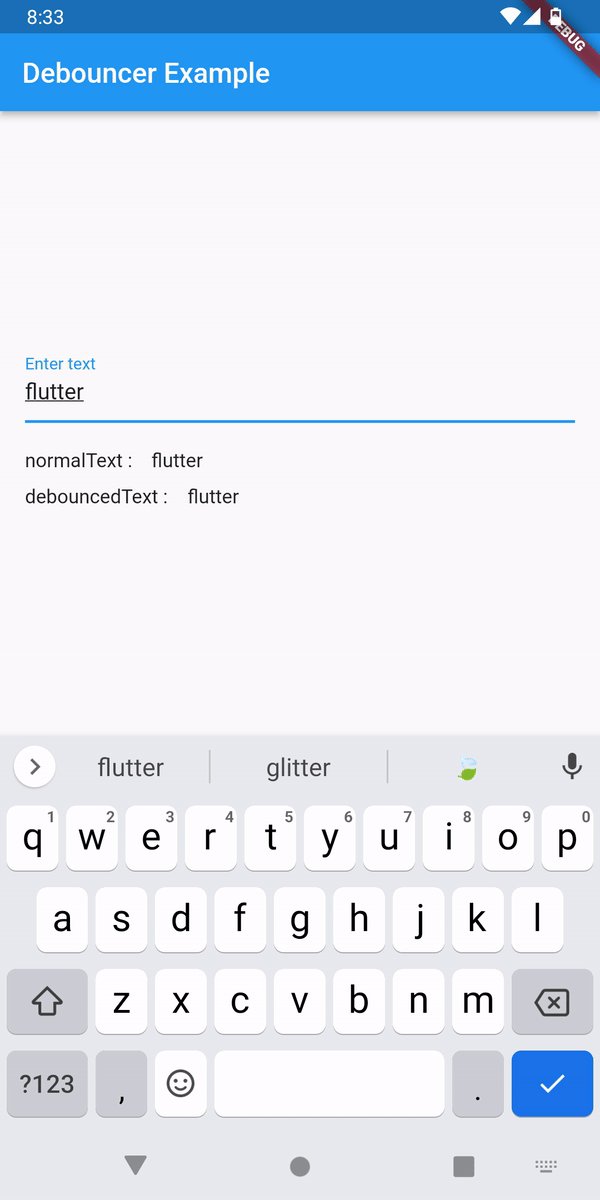
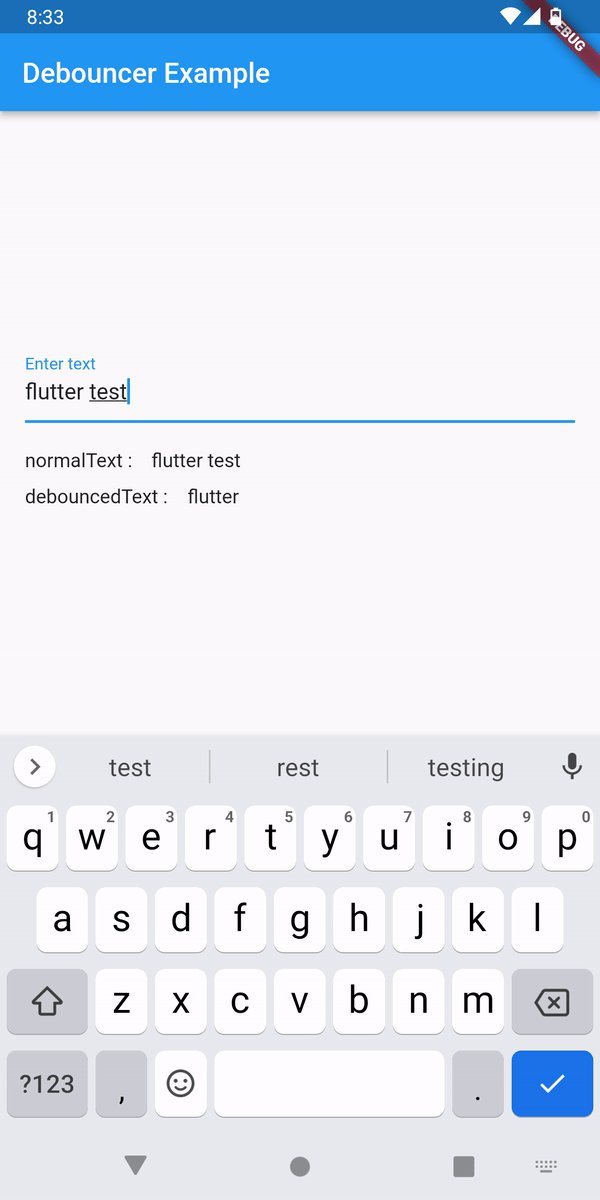
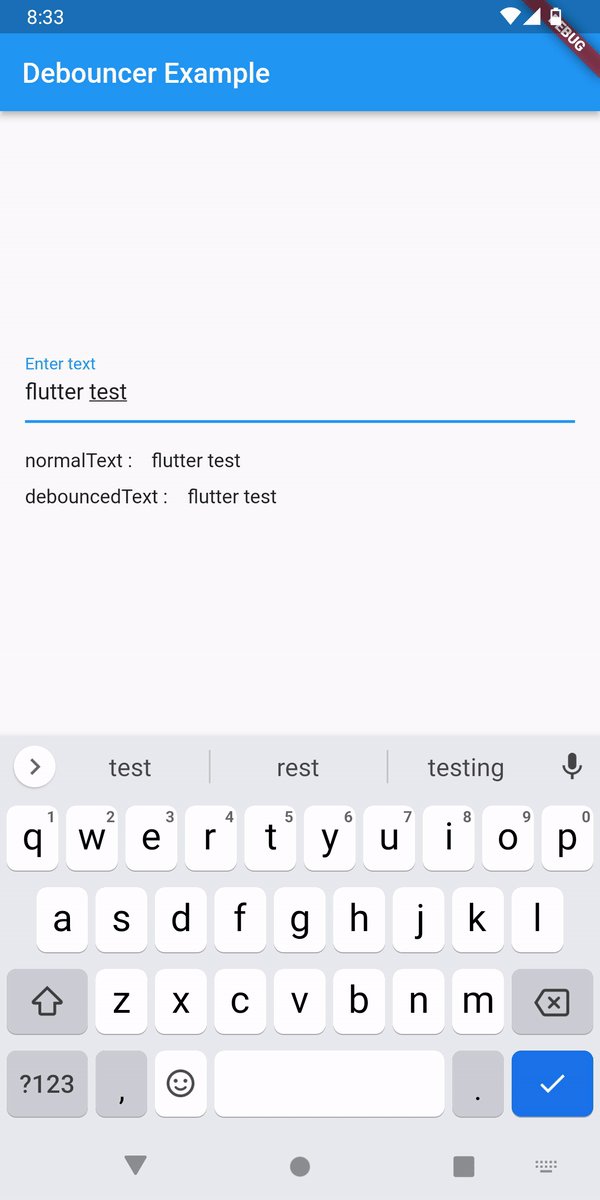
A Flutter plugin for debouncing can be used to simplify the implementation of debouncing logic in Flutter applications. It provides a convenient way to handle debouncing scenarios for user interactions, such as button presses or text input changes, in order to enhance the user experience and avoid unintended actions or frequent updates.
✅ Debouncing
✅ Throttling
 |
 |
|---|
dependencies:
flutter_debouncer: <latest version> Run pub get and get packages.
import 'package:flutter_debouncer/flutter_debouncer.dart'; final Debouncer _debouncer = Debouncer(); final Throttle _throttler = Throttler(); void _handleTextFieldChange(String value) {
const duration = Duration(milliseconds: 500);
_debouncer.debounce(
duration: duration,
onDebounce: () {
setState(() {
debouncedText = value;
});
},
);
}void _handleTextFieldChange(String value) {
const duration = Duration(milliseconds: 500);
_throttler.throttle(
duration: duration,
onThrottle: () {
setState(() {
throttledCounter++;
});
},
);
}void _handleTextFieldChange(String value) {
const duration = Duration(milliseconds: 500);
/// - [BehaviorType.leadingEdge] : The callback function is executed immediately
_debouncer.debounce(
duration: duration,
type: BehaviorType.leadingEdge,
onDebounce: () {
setState(() {
debouncedText = value;
});
},
);
}///Debouncer Cancel
_debouncer.cancel();
///Throttler Cancel
_throttler.cancel();Code released under the GNU GENERAL PUBLIC LICENSE Version 3.


