Помимо создания виртуального мира роботов в TRIK Studio, можно делать более гибкую настройку при помощи редактирования XML-файла: указывать точнее расположения объектов, цвет, ширину и другие параметры.
Для начала необходимо создать XML-файл виртуальной модели.
В отладке 2D-модели оси расположены следующим образом:
{% hint style="warning" %} Внимание! Одна клетка имеет размеры 17,5×17,5 сантиметров или 50×50 пикселей. {% endhint %}
Для создания пустого XML-файла используйте стандартные средства вашей операционной системы.
Для сохранения нарисованной в TRIK Studio модели мира:
- Перейдите в режим 2D.
- Перейдите в «Режим отладки».
- Нажмите правой кнопкой мыши на сцену и в появившемся контекстном меню выберите «Сохранить модель мира…».

- Укажите место сохранения и имя файла.
Откройте сохраненный XML-файл в любом текстовом редакторе. Например, Notepad++.
XML-файл состоит из тегов и атрибутов.
Тег — это элемент языка разметки. Существует начальный (открывающий) и конечный (закрывающий) тег. Текст, содержащийся между начальным и конечным тегом, отображается и размещается в соответствии со свойствами, указанными в начальном теге.
Например:
<walls> <!-- начальный (открывающий) тег -->
<wall begin="200:-200" id="{a3ede76b-1d7e-4c72-9ed4-08d8ea9af4bf}" end="200:150"/>
</walls> <!-- конечный (закрывающий) тег -->
Атрибуты — это свойства тега, дающие дополнительные возможности форматирования текста. Они записываются в виде сочетания «имя атрибута — значение». Текстовые значения заключаются в кавычки.
В вышеуказанном примере атрибутами являются:
begin="200:-200"
id="{a3ede76b-1d7e-4c72-9ed4-08d8ea9af4bf}"
end="200:150"
Самая простая виртуальная модель мира без объектов в формате .xml выглядит следующим образом:
{% code title="Простая виртуальная модель" %}
<?xml version='1.0' encoding='utf-8'?>
<root>
<world>
<background/>
<walls/>
<skittles/>
<balls/>
<colorFields/>
<images/>
<regions/>
</world>
<robots>
<robot direction="0" id="trikKitRobot" position="0:0">
<sensors/>
<startPosition direction="0" id="{name}" y="25" x="25"/>
<wheels left="M4###output###М4###" right="M3###output###М3###"/>
</robot>
</robots>
</root>
{% endcode %}
Для описания роботов имеются следующие теги:
| Тег | Описание |
|---|---|
| robots | Определяет робота на сцене. Используется как контейнер и должен содержать элемент robot. |
| robot | Добавляет робота на сцену. Может использоваться как контейнер. |
| sensors | Определяет датчики на роботе. Используется как контейнер. |
| sensor | Конфигурация портов датчиков. |
| startPosition | Определяет стартовое положение робота. |
| wheels | Конфигурация портов моторов. |
Определяет робота на сцене. Используется как контейнер, атрибутов не имеет.
<robots>
<robot id="trikKitRobot" position="0:0" direction="0">
</robots>
Добавляет робота на сцену. Может использоваться как контейнер.
{% hint style="warning" %} Внимание! В TRIK Studio нельзя добавить несколько роботов на сцену. {% endhint %}
| Атрибут | Описание |
|---|---|
| direction="0″ | Направление робота, которое можно регулировать, нажав на робота и потянув за стрелку. |
| position="x:y" | Положение робота, где x, y — положение левой верхней точки квадрата робота в системе координат. |
| id="trikKitRobot" | Уникальный идентификатор. |
<robot id="trikKitRobot" position="0:0" direction="0">
Определяет датчики на роботе. Используется как контейнер, атрибутов не имеет.
<sensors>
<sensor type="kitBase::robotModel::robotParts::Motor" direction="0" port="M4###output###JM4$$$D$$$4###" position="75:25"/>
</sensors>
Конфигурация портов датчиков.
| Атрибут | Описание |
|---|---|
| position="x:y" | Положение датчика, где x, y — положение центральной точки квадрата датчика в системе координат. |
| direction="0″ | Направление датчика, которое можно регулировать, нажав на датчик и потянув за стрелку. |
| port="A1###input######sensorA1" | Порт, к которому подключен датчик. |
| type="trik::robotModel::parts::TrikInfraredSensor" | Тип подключенного сенсора. |
Существует 5 видов датчиков для TRIK и 9 видов датчиков для EV3:
{% tabs %} {% tab title="Датчики для ТРИК" %}
| Датчик | Описание |
|---|---|
| TrikSonarSensor | Ультразвуковой датчик расстояния. |
| TrikLineSensor | Датчик линии. |
| TrikLightSensor | Датчик освещённости. |
| TrikTouchSensor | Датчик касания. |
| TrikInfraredSensor | Инфракрасный датчик расстояния. |
| {% endtab %} |
{% tab title="Датчики для EV3" %}
| Датчик | Описание |
|---|---|
| RangeSensor | Датчик расстояния. |
| TouchSensor | Датчик касания. |
| Ev3Gyroscope | Гиродатчик. |
| LightSensor | Датчик света. |
| ColorSensorGreen | Датчик цвета (зелёный). |
| ColorSensorFull | Датчик цвета (распознания). |
| ColorSensorBlue | Датчик цвета (синий). |
| ColorSensorRed | Датчик цвета (красный). |
| ColorSensorPassive | Датчик цвета (пассивный). |
| {% endtab %} | |
| {% endtabs %} |
<sensor position="75:25" direction="0" port="A1###input###А1###sensorA1"
type="trik::robotModel::parts::TrikInfraredSensor"/>
Определяет стартовое положение робота.
| Атрибут | Описание |
|---|---|
| id="{name}" | Уникальный идентификатор. |
| direction="0″ | Направление робота, если нажать на кнопку «вернуть». Чтобы отрегулировать, нажмите на крестик и потяните за стрелку. |
| x="25″ | Положение по оси x в системе координат. |
| y="25″ | Положение по оси y в системе координат. |
<startPosition id="{7a326d25-82f4-4eb4-9b42-1e75576f35a4}" direction="0" x="25" y="25"/>
Конфигурация портов моторов.
| Атрибут | Описание |
|---|---|
| left="M4###output###М4###" | Порт, к которому подключен левый двигатель. |
| right="M3###output###М3###" | Порт, к которому подключен правый двигатель. |
{% tabs %} {% tab title="Для TRIK" %}
<wheels left="M4###output###М4###" right="M3###output###М3###"/>
{% endtab %}
{% tab title="Для LEGO EV3" %}
<wheels left="B###output###В###" right="C###output###С###"/>
{% endtab %} {% endtabs %}
Для описания объектов имеются следующие теги:
| Тег | Описание |
|---|---|
| walls | Определяет стены. Используется как контейнер, атрибутов не имеет. |
| skittles | Определяет банки. Используется как контейнер, атрибутов не имеет. |
| balls | Определяет мячи. Используется как контейнер, атрибутов не имеет. |
| colorFields | Определяет элементы, которые вы можете нарисовать (линию, кривую Безье, прямоугольник, эллипс, элементы, нарисованные с помощью стилуса). Используется как контейнер, атрибутов не имеет. |
| images | Определяет вставленную картинку. Используется как контейнер, атрибутов не имеет. |
| regions | Определяет регионы. Используется как контейнер, атрибутов не имеет. |
| wall | Добавляет стену. |
| skittle | Добавляет банку. |
| ball | Добавляет мяч. |
| line | Добавляет линию. |
| cubicBezier | Добавляет кривую Безье. |
| rectangle | Добавляет прямоугольник. |
| ellipse | Добавляет эллипс. |
| stylus | Определяет стилус на сцене. Используется как контейнер. |
| stylusLine | Позволяет рисовать произвольные фигуры с помощью стилуса. |
| region | Позволяет добавлять регионы в на сцене. |
Добавляет на сцену стену.
| Атрибут | Описание |
|---|---|
| id="{name}" | Уникальный идентификатор. |
| begin="x:y" | Начало стены, где x, y — положение начальной точки в системе координат. |
| end="x:y" | Конец стены, где x, y — положение конечной точки в системе координат. |
<wall id="{wall1}" begin="50:-50" end="250:-50"/>
Добавляет банку на сцену.
| Атрибут | Описание |
|---|---|
| markerY="44″ | Позиция, на которую встанет банка по оси Y, если нажать на кнопку «вернуть». |
| markerX="220″ | Позиция, на которую встанет банка по оси X, если нажать на кнопку «вернуть». |
| id="{name}" | Уникальный идентификатор. |
| y="44″ | Положение по оси Y. |
| x="220″ | Положение по оси X. |
<skittle rotation="0" id="{skittle1}" markerY="44" startRotation="0" x="220" y="44"
markerX="220"/>
Добавляет мяч на сцену.
| Атрибут | Описание |
|---|---|
| markerY="169″ | Позиция, на которую встанет мяч по оси Y, если нажать на кнопку «вернуть». |
| markerX="-18″ | Позиция, на которую встанет мяч по оси X, если нажать на кнопку «вернуть». |
| id="{name}" | Уникальный идентификатор. |
| y="169″ | Положение по оси Y. |
| x="-18″ | Положение по оси X. |
<ball rotation="0" id="{ball1}" markerY="169" startRotation="0" x="-18" y="169" markerX="-18"/>
Добавляет линию на сцену.
| Атрибут | Описание |
|---|---|
| begin="x:y" | Начало линии, где x, y — положение начальной точки в системе координат. |
| end="x:y" | Конец линии, где x, y — положение конечной точки в системе координат. |
| id="{name}" | Уникальный идентификатор. |
| stroke-width="6″ | Ширина линии. |
| fill="#ff000000″ | Цвет заливки линии. |
| fill-style="none" | Заливка. В данном случае этот атрибут не имеет смысла, т.к. линия всегда однородная. |
| stroke-style="solid" | Вид линии. Существует 5 видов линии:
|
| stroke="#ff000000″ | Цвет линии. |
<line stroke-width="6" fill-style="none" end="250:-50" id="{line1}" stroke-style="solid"
fill="#ff000000" stroke="#ff000000" begin="50:-50"/>
Добавляет кривую Безье.
| Атрибут | Описание |
|---|---|
| cp1="x:y" | Маркер, задающий изгиб кривой. |
| cp2="x:y" | Маркер, задающий изгиб кривой. |
| stroke-style="solid" | Вид кривой Безье. Виды кривой Безье аналогичны видам линии. |
| begin="x:y" | Начало кривой Безье, где x, y — положение начальной точки в системе координат. |
| end="x:y" | Конец кривой Безье, где x, y — положение конечной точки в системе координат. |
| id="{name}" | Уникальный идентификатор. |
| fill-style="none" | Заливка. В данном случае этот атрибут не имеет смысла, т.к. кривая Безье всегда однородная. |
| stroke-width="6″ | Ширина кривой Безье. |
| stroke="#ff000000″ | Цвет заливки кривой Безье. |
| fill="#ff000000″ | Цвет кривой Безье. |
<cubicBezier id="{cubicBezier1}" fill-style="none" stroke-width="6" end="-106.577:134.894"
begin="-112.95:-192.25" fill="#ff000000" cp1="-142.95:-192.25" cp2="17.0502:-192.25"
stroke="#ff000000" stroke-style="solid"/>
Добавляет прямоугольник.
| Атрибут | Описание |
|---|---|
| stroke-style="solid" | Вид границ прямоугольника. Виды прямоугольника аналогичны видам линии. |
| begin="x:y" | Начало прямоугольника, где x, y — положение начальной точки в системе координат. |
| end="x:y" | Конец прямоугольника, где x, y — положение конечной точки в системе координат. |
| id="{name}" | Уникальный идентификатор. |
| fill-style="none" | Заливка. По умолчанию стоит «none». Заполненный прямоугольник будет со значением «solid». |
| fill="#ff000000″ | Цвет границ прямоугольника. |
| stroke-width="6" | Ширина границ прямоугольника. |
| stroke="#ff000000″ | Цвет заливки прямоугольника. |
<rectangle stroke-width="6" fill-style="none" end="344:511" id="{rectengle1}"
stroke-style="solid" fill="#ff000000" stroke="#ff000000" begin="285:229"/>
Добавляет эллипс.
| Атрибут | Описание |
|---|---|
| stroke-style="solid" | Вид границ эллипса. Виды эллипса аналогичны видам линии. |
| begin="x:y" | Начало эллипса, где x, y — положение начальной точки в системе координат. |
| end="x:y" | Конец эллипса, где x, y — положение конечной точки в системе координат. |
| id="{name}" | Уникальный идентификатор. |
| fill-style="none" | Заливка. По умолчанию стоит «none». Заполненный эллипс |
| stroke-width="6″ | Ширина границ эллипса. |
| fill="#ff000000″ | Цвет границ эллипса. |
| stroke="#ff000000″ | цвет заливки эллипса |
<ellipse stroke-width="6" fill-style="none" end="-178:300" id="{ellipse1}"
stroke-style="solid" fill="#ff000000" stroke="#ff000000" begin="-260:7"/>
Определяет стилус для рисования.
| Атрибут | Описание |
|---|---|
| stroke-style="solid" | Вид фигуры. Виды фигур, нарисованных с помощью стилуса, аналогичны видам линии. |
| id="{name}" | Уникальный идентификатор. |
| fill-style="none" | Заливка. В данном случае этот атрибут не имеет смысла, т.к. нарисованные фигуры с помощью стилуса всегда однородные. |
| stroke-width="6″ | Толщина стилуса. |
| fill="#ff000000″ | Цвет стилуса. |
| stroke="#ff000000″ | Цвет заливки стилуса. |
<stylus stroke-width="6" fill-style="none" id="{stylus_name}" stroke-style="solid"
fill="#ff000000" stroke="#ff000000">
Позволяет рисовать произвольные фигуры с помощью стилуса. Этот блок кода состоит из множества отрезков.
| Атрибут | Описание |
|---|---|
| stroke-style="solid" | вид фигуры. Виды фигур, нарисованных с помощью стилуса, аналогичны видам линии |
| id="{name}" | уникальный идентификатор |
| fill-style="none" | заливка. В данном случае этот атрибут не имеет смысла, т.к. нарисованные фигуры с помощью стилуса всегда однородные |
| stroke-width="6″ | толщина стилуса |
| fill="#ff000000″ | цвет стилуса |
| stroke="#ff000000″ | цвет заливки эллипса стилуса |
<stylusLine stroke-width="6" fill-style="none" end="-334:259" id="{name1}" stroke-style="solid"
fill="#ff000000" stroke="#ff000000" begin="-334:260"/>
<stylusLine stroke-width="6" fill-style="none" end="-333:258" id="{name2}" stroke-style="solid"
fill="#ff000000" stroke="#ff000000" begin="-334:259"/>
<stylusLine stroke-width="6" fill-style="none" end="-333:254" id="{name3}" stroke-style="solid"
fill="#ff000000" stroke="#ff000000" begin="-333:258"/>
Позволяет добавлять регионы на сцене. Существует 2 вида региональных ограничений:
- rectangle — прямоугольник
- ellipse — эллипс
| Атрибут | Описание |
|---|---|
| filled="true" | Заполненность. Значение по умолчанию — true. |
| type="rectangle" | Геометрический вид региона. |
| height="300″ | Высота региона (в случае с эллипсом это высота прямоугольника, описывающего эллипс). |
| width="300″ | Ширина региона (в случае с эллипсом это длина прямоугольника, описывающего эллипс). |
| text="Finish" | Название, которое будет выводиться в TRIK Studio. |
| textX="0″ | Положение названия региона относительно левого нижнего угла по оси X. |
| textY="0″ | Положение названия региона относительно левого нижнего угла по оси Y. |
| x="1300″ | Положение начала региона (левого верхнего угла) по оси X (в случае с эллипсом это координата по оси X левого верхнего угла прямоугольника, описывающего эллипс). |
| y="-200″ | Положение начала региона (левого верхнего угла) по оси Y (в случае с эллипсом это координата по оси Y левого верхнего угла прямоугольника, описывающего эллипс). |
| visible="false" | Видимость в TRIK Studio. |
| id="finish" | Уникальный идентификатор региона. |
| color="#ff0000″ | Цвет границ и заполнения. |
<regions>
<region filled="true" type="rectangle" height="300" width="300" textX="0"
text="Finish" textY="0" x="1300" y="-200" visible="true" id="Start" color="#ff0000"/>
</regions>
Необходимо нарисовать штрихкод. Штрихкод состоит из белых и черных линий одинаковой толщины. Черная линия задает 1 в двоичном числе, а белая 0. Первая черная линия на пути робота — это старший бит числа.
Порядок линий в штрихкоде: 1001011011.
В данной задаче линии должны быть одинаковой толщины и длины. От руки с помощью инструмента «Линия» или «Стилус» нарисовать линии очень сложно, поэтому отредактируйте линии вручную:
1. Нарисуйте на сцене 10 линий.
2. Сохраните модель мира.
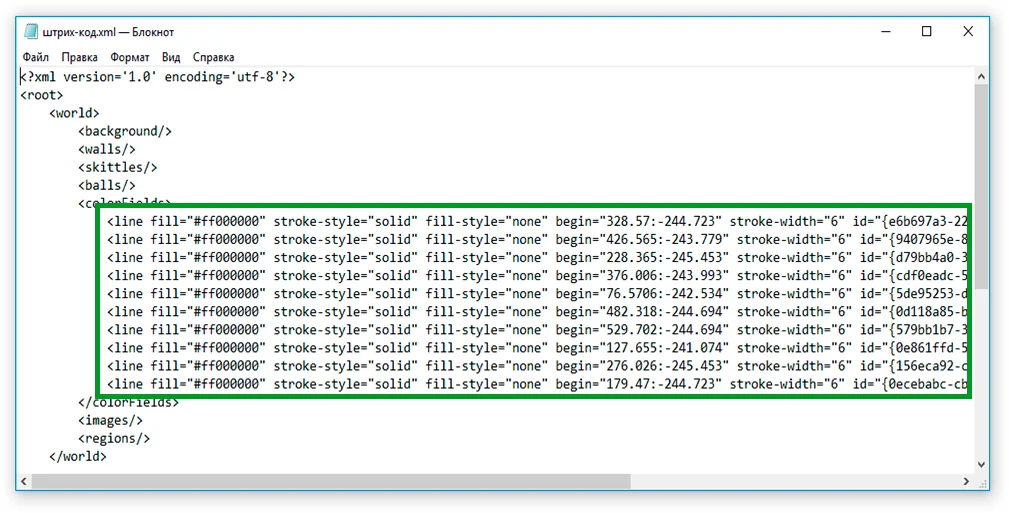
3. Откройте получившийся XML-файл в любом удобном редакторе. Обратите внимание на блок кода с тегом <line...>.
4. Для удобства назовите каждую линию black1-black5 и white1-white5. Сделать это можно в атрибуте id. Называйте линии в порядке, указанном выше.
5. Укажите толщину линий «50» в атрибуте stroke-width.
6. Присвойте цвет каждой линии: #ff000000 — черный, #ffffffff — белый. Сделать это можно в атрибуте fill. Присваивайте цвета таким образом, чтобы получился штрихкод.
7. Выставьте положение каждой линии в атрибутах begin и end без зазоров, чтобы получился ровный штрихкод.
{% file src="../../.gitbook/assets/example-2d-restrictions.xml" %} Скачать {% endfile %}