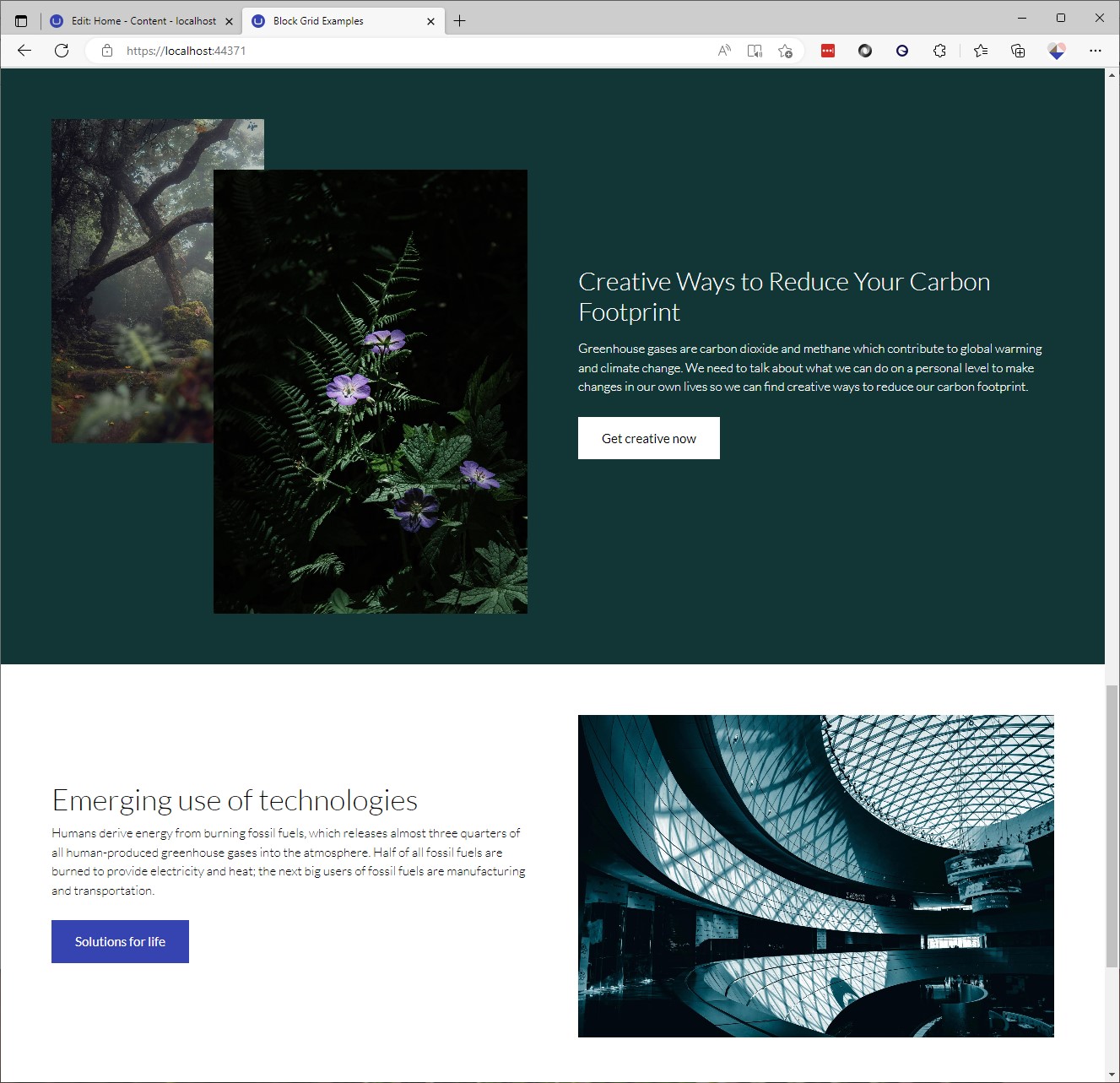
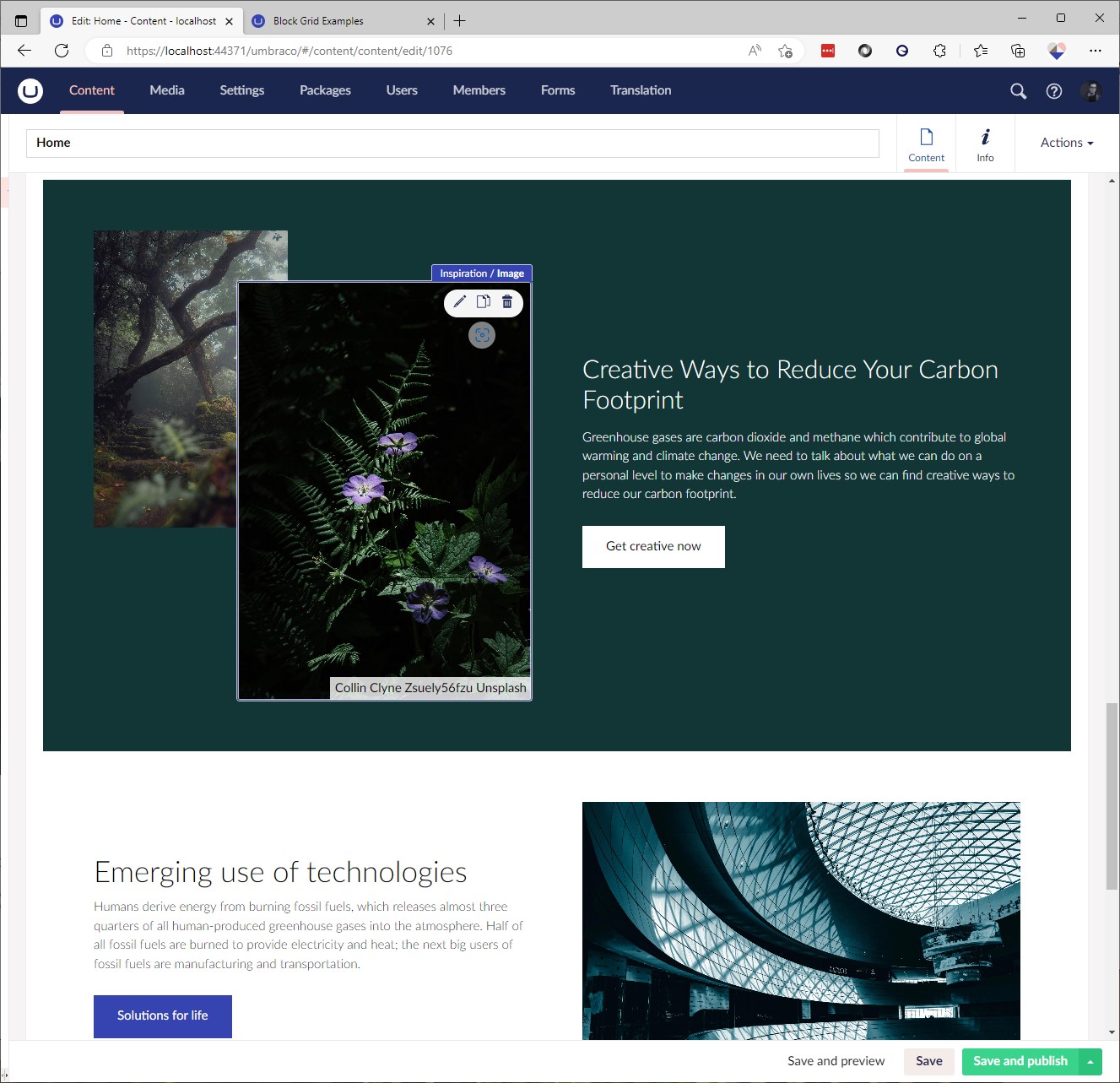
An example of Umbraco Block Grid as a simple installable starter kit. This package is to help showcase what can be achieved with the new block grid editor in Umbraco.
Note This requires .NET7+ and Umbraco 11.0.0+
To install the Umbraco Block Grid Example site you need a minimum of Umbraco 11.0.0 RC5 or newer and then to add the following Nuget package to your project containg the Umbraco website.
dotnet add package Umbraco.BlockGrid.Example.Website
Alternatively here are some commands to get you up and runing with Umbraco 11 with a backoffice user preconfigured for you or you can alternatively configure it more with Paul Seal's Package Script Writer website
# Ensure we have the latest Umbraco templates
dotnet new -i Umbraco.Templates
dotnet new umbraco --force -n "BlockGridPlayground" --friendly-name "Administrator" --email "[email protected]" --password "1234567890" --development-database-type SQLite
#Add starter kit
dotnet add "BlockGridPlayground" package Umbraco.BlockGrid.Example.Website
dotnet run --project "BlockGridPlayground"
#RunningThis package is open to be collobrated on with the wider Umbraco community.
You can get up and running really quickly by cloning down the website and running dotnet build at the root of the repository and running the website found in UmbracoBlockGrid.Site
dotnet build UmbracoBlockGrid.sln
cd UmbracoBlockGrid.Site
dotnet run
You can work and contribute to this project using your FREE hours on GitHub Codespaces. This is a great way to get up and running quickly and contribute to the project.
The CodeSpace will have the following preinstalled or configured for you
- Installed .NET 7 SDK
- Done a Nuget restore
- Installed SQLite and the supporting VSCode extension to browse, query and edit the database
- SMTP4Dev installed and running to view emails sent out from the website with its web UI on port 5000
- Debugging enabled for the website in the Run & Debug section
We are using the community package uSync from Kevin Jump in order to synchronize changes to document types and configuration, as the base product is free and open source for all to use.