-
Notifications
You must be signed in to change notification settings - Fork 18
1.ステージを作成
まずは地面や壁といった、ステージを構成する要素を作成しましょう。
まずは地面を作成します。地面を作るには以下の操作を行います。 これで、シーン内にPanelの役割を持ったゲームオブジェクト(GameObject)が作成されます。
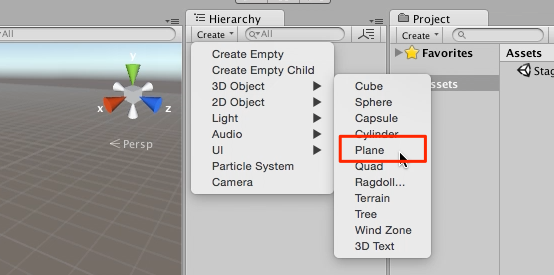
- HierarchyのCreateをクリックします。
- "3D Obejct" → "Plane"を選択します。

Unity では、シーン内に配置される全ての要素を「ゲームオブジェクト」と呼びます。 ゲームオブジェクトには、目に見える 3D メッシュ、ライト(照明)、物理オブジェクト、 あるいは目に見えないサウンド、トリガーなど様々な形がありますが、Unity によって挙動が管理され、 任意にスクリプトを割り当てて制御できる物という共通点があります
大きさを調整したいと思います。この大きさを調整するには2つのアイディアがあります。すなわち、Panelを並べるか、Panelを引き伸ばすかです。特に理由はないですが、今回は並べるを選択します。
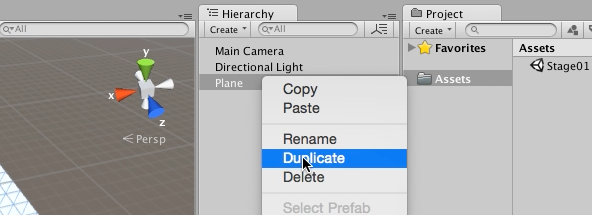
- HierarchyビューでPanelを選択した状態で、右クリック→Duplicateを選択します。
- 新しく作成したPanelの位置を選択し、左上のパネルから操作モードを「オブジェクト移動」モードへ変更します。
- 表示中の矢印を操作し、Panelの位置を調整します。

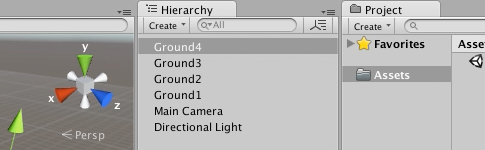
この作業で4枚のPanelで地面を構築します。
また名称も変更しておきましょう。PanelをGround1、以降Ground2, Ground3, Ground4といった形にオブジェクト名を変更します。オブジェクト名の変更は、インスペクタービューの上にある名称を変更することで行います。

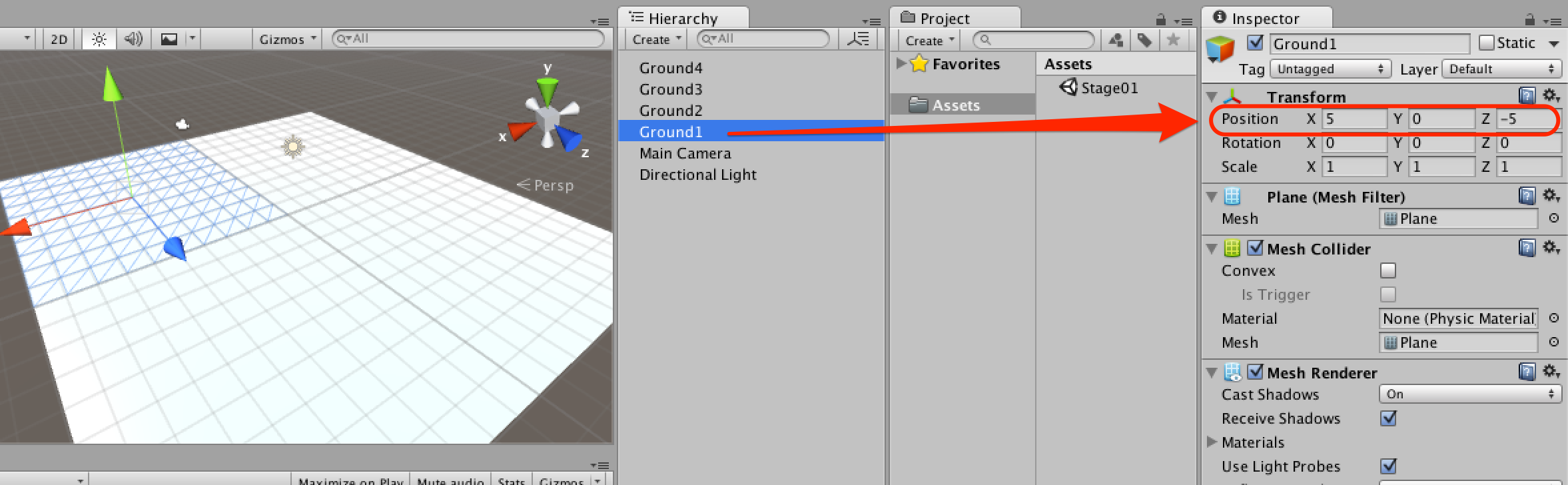
最後に位置を数値的に調整します。Panelの位置を調整する際、選択対象を変更する度にエディター右のインスペクタービューの内容が変化していた事に気づくかもしれません。
このインスペクタービューは選択中のゲームオブジェクトを構成するコンポーネント(部品)の内容を表示しています。 コンポーネントは左から「アイコン」「有効か無効かを判断するチェックボックス」「コンポーネントの名称」、そして右側に「オプション」があります。オプションの左側には「ヘルプ」があり、この項目からヘルプを参照することが出来ます。
では実際に座標を調整します。 座標の管理はTransformコンポーネントが行っています。Positionが座標、Rotationが回転、Scaleがサイズを管理します。今回は各パネルを以下の位置に調整します。

- Ground1(x:5, y:0, z:-5)、
- Ground2(x:5, y:0, z:5)、
- Ground3(x:-5, y:0, z:-5)、
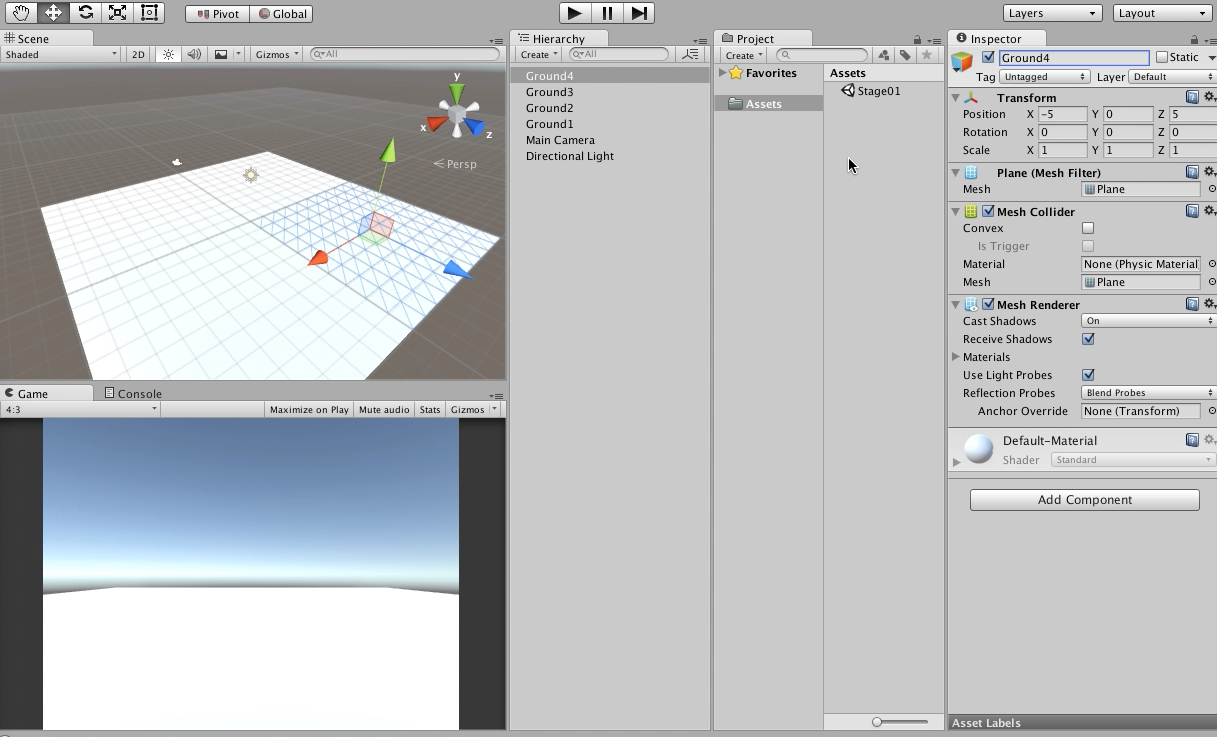
- Ground4(x:-5, y:0, z:5)

床に色を設定します。
Unityでモデルに色を塗る方法は2つ用意されています。一つはテクスチャを設定する、もうひとつはモデル全体の色を設定することです。 これらの「色」や「反射」といった材質は、Material(材質)ファイルで管理しています。
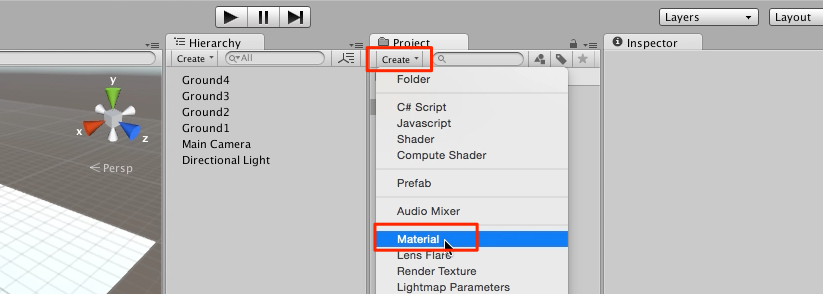
- ProjectブラウザのCreateボタンをクリックします。
- 一覧からMaterialを選択します。
- Materialの名前を「GroundMaterial」に変更します。

次にMaterialの色を設定します。
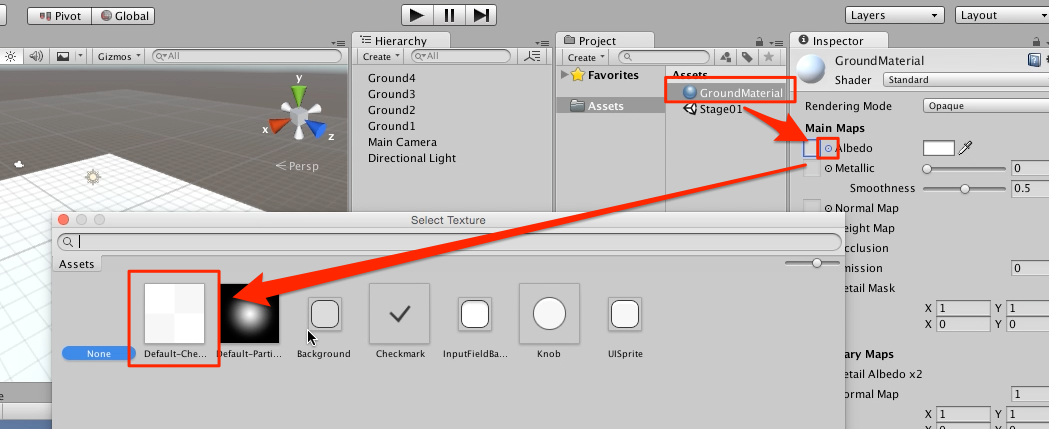
- 先ほど作成したGroundMaterialを選択します。
- Albidoの左の◎を選択し、「Default Checker」を選択します。

次に作成したMaterial情報を利用してGroundに色を塗ります。
- GroundをHierarchyビューのGround(1〜4)へドラッグ&ドロップします。

四方を壁で囲うステージを用意します。 壁は四方に設定されており、ボールがGroundの外へ逃げることを防ぐ役割を持っています。
では壁を作成しましょう。
- HierarchyビューのCreateボタンをクリックします。
- 3D Object > Cube よりCubeを作成します。
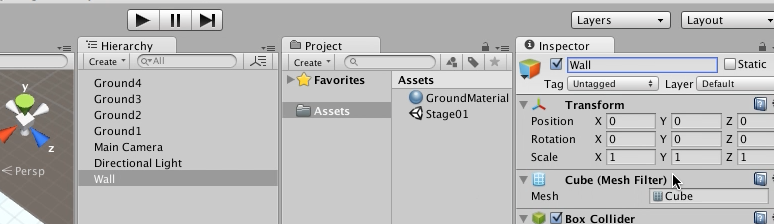
- 作成したCubeを「Wall」と改名します。

壁の色も変更します。
- ProjectブラウザのCreateボタンをクリックします。
- Materialを選択します。
- 名前は「WallMaterial」とします。
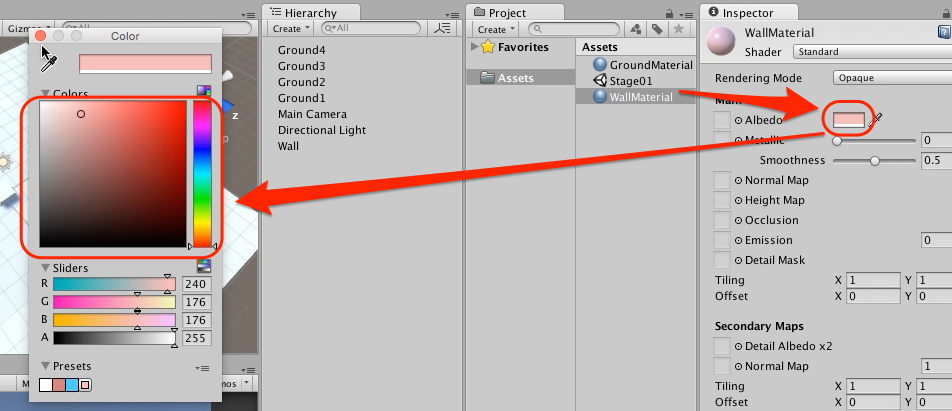
- WallMaterialを選択し、albidoの色を赤に近い色に設定します。
- 先ほど作成した「Wallmaterial」を、「Wall」オブジェクトへドラッグ&ドロップします。

次に作成した壁のサイズを変更する必要がありますが、今回は引き伸ばす方法を選択します。
引き伸ばすには左上のパネルよりスケールモードを選択した状態でオブジェクトを選択し、引き延ばしたい方向に伸びているブロックをドラッグします。
次に、作成したCubeを移動モードで選択し、Vを押しながら移動させます。Vを押しながら移動させることで、他モデルの頂点に吸い付くように移動しますので、楽に調整することが出来ます。
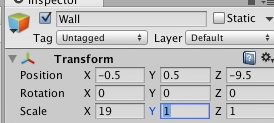
今回は完全を期すためインスペクタービューでも調整します。Panelの大きさはCubeの10x10に該当しますので、以下のようなサイズへ変更します。
Position(x:-0.5, 0.5, -9.5)
Scale(x:19, y:1, z:1)

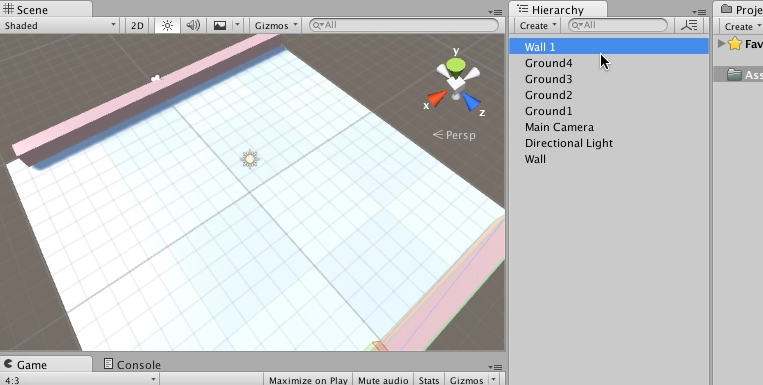
反対にも配置します。 作成したCubeをDuplicateし、向かい側に配置します。
Position(x:0.5, 0.5, 9.5)
Scale(x:19, y:1, z:1)

両端の壁を配置するのは2つのアイディアがあります。一つは「伸ばしたCubeの棒」を「90度傾ける」方法、もう一つは「(x:1, y:1, z:19)のように異なる方向へ伸びる棒を作成する事です。
今回は回転の説明も兼ねて、90度傾ける方法について紹介します。
回転させるには、rotationモードを選択し、表示された外枠をドラッグします。Ctrl(Command)を押しながら操作すると、45度ずつ回転します。
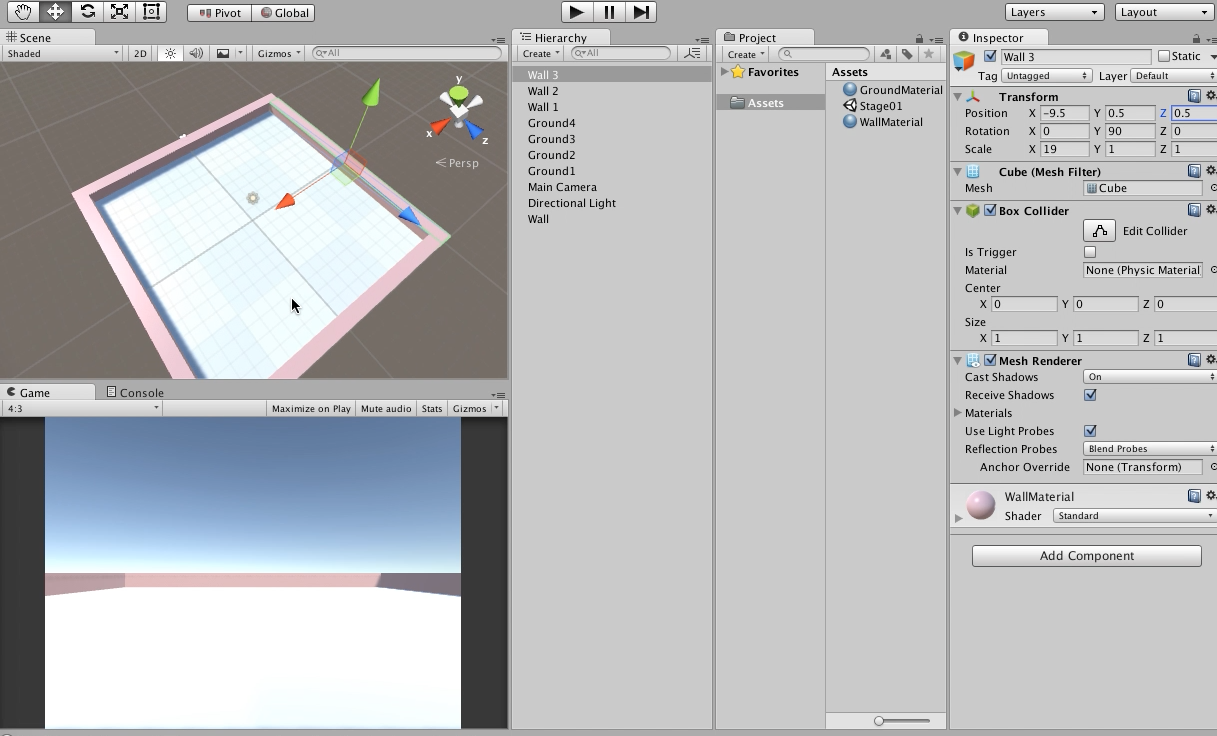
ただし今回はInspectorビューで設定します。 まずCubeの一つをDullicateして複製しCube3を作ります。次に、Cube3のRotationとrotationを以下のように設定します。
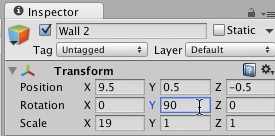
Position(x:-9.5, y:0.5, z:0.5)
Rotation(x:0, y:90, z:0)

Cube3を複製しCube4を作成、位置は以下のように調整します。
Position(x:9.5, y:0.5, z:-0.5)

このままではシーンやプロジェクト内にオブジェクトが乱雑して把握する事が面倒になります。 そこで、空のオブジェクトを使用してオブジェクトを整理します。
Mateial一覧を格納するMaterialフォルダを作成し、Material一覧をここに格納します。
- ProjectブラウザのCreateをクリックします。
- Folderを選択します。
- フォルダ名をMaterialに変更します。
- 作成した「GroundMaterial」及び「WallMaterial」を選択し、Materialフォルダへドラッグ&ドロップします。
次にHierarchyビューのオブジェクト群を整理します。 空のStageオブジェクトを作成します。
- HierarchyビューのCreateをクリックします。
- Create empty を選択します。
- 作成したオブジェクト名を「Stage」へ変更します。
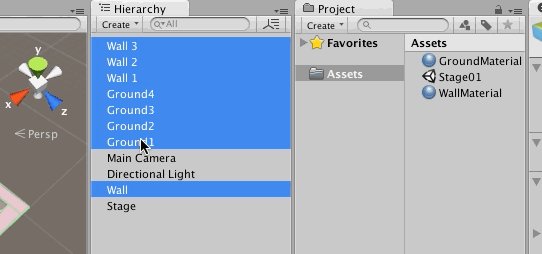
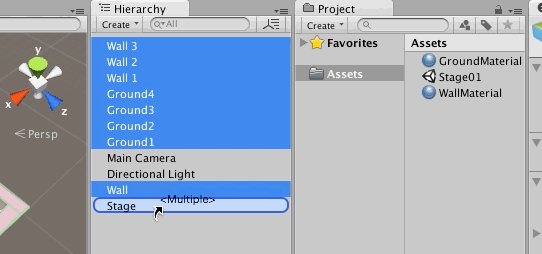
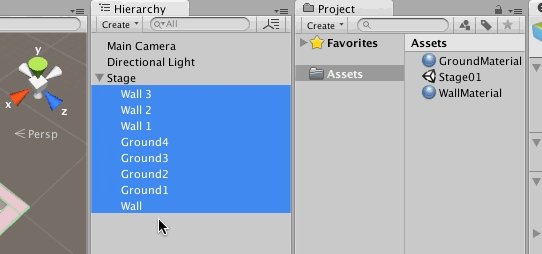
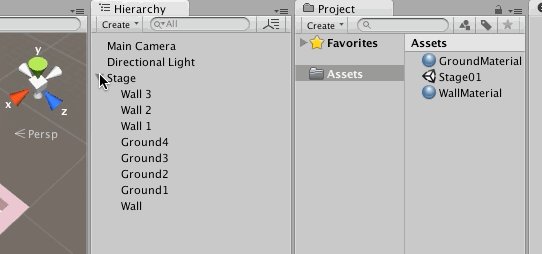
- Hierarchyビューで先ほど作成した「Wall」及び「Ground」の一覧を選択し、Stageオブジェクトへドラッグ&ドロップします。

最後にStageオブジェクトをは動的に変化するオブジェクトではありませんので、静的なオブジェクトとして登録します。 こうすることでパフォーマンスやビジュアルの向上が見込めます。
- HierarchyビューでStageオブジェクトを選択します。
- InspectorビューでStageオブジェクトのStaticにチェックを入れます。
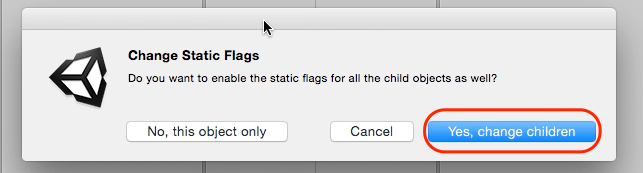
- 「Do you want to enable the static flags for all the child objects as well?(全ての子オブジェクトのstaticフラグも入れて良いですか?)」と聞かれますので、「Yes Change Children」を選択します。