La creacion de este proyecto esta enfocada al aprendizaje y manejo basico de HTML, CSS Y Javascript. Para cumplir los objetivos de aprendizaje realice una pagina de checkout de compra donde se requiere un input valido de tarjeta de credito. La validacion se realizara aplicando el algoritmo de luhn utilizando lenguaje javascript. Me propuse realizar una interfaz sencilla, limpia para poder enfocarme en los objetivos de aprendizaje basicos.
- Block de notas
- Trello
- Google calendar.
En el block de notas escribi los objetivos de aprendizaje y dividi a modo general en hitos y mini proyectos, ademas escribi algunos recursos utiles y notas que me podia servir para desarrollar las ideas del proyecto.
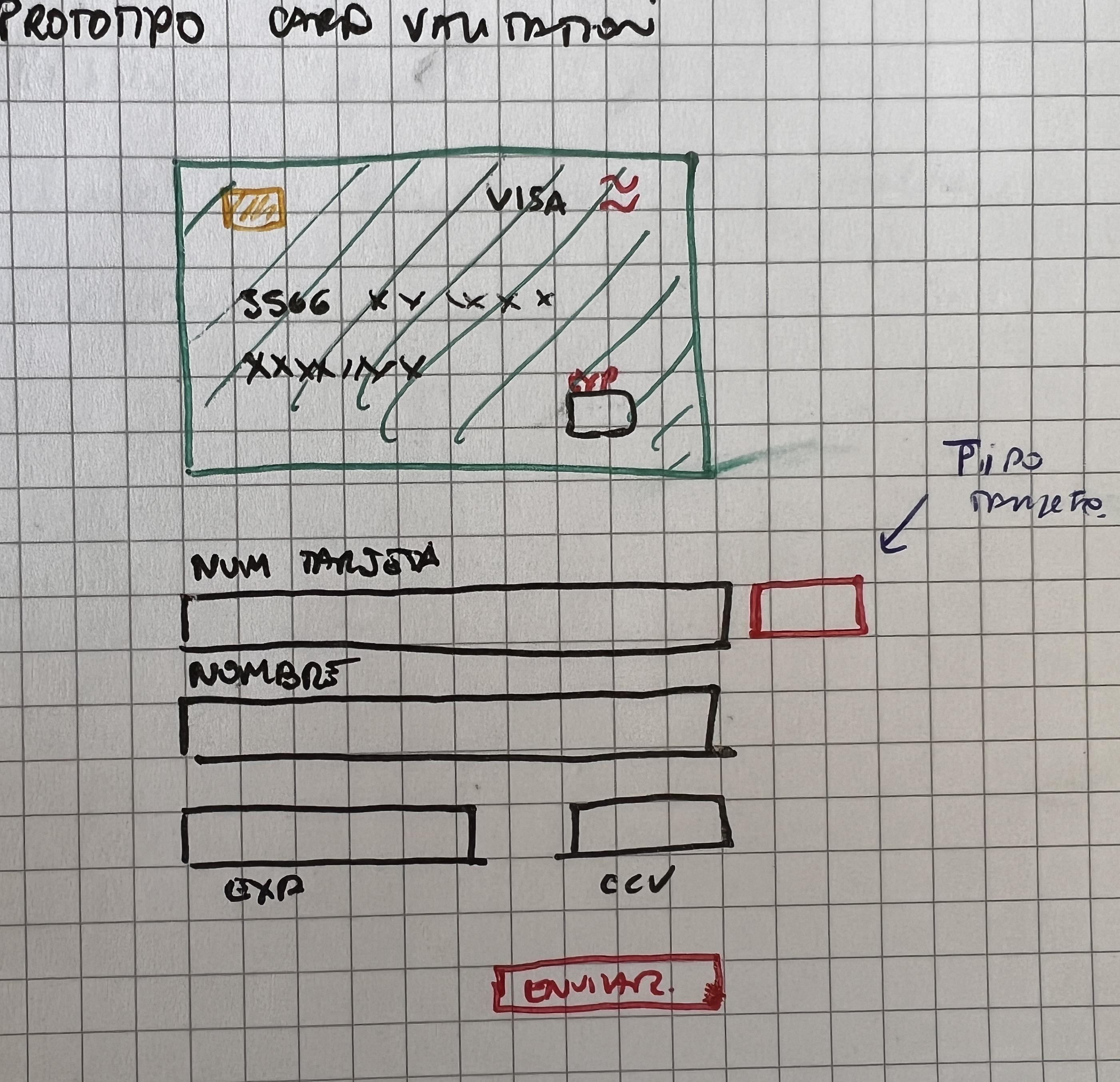
Pueden revisar mis notas aqui --> PROYECTO CARD VALIDATION.pdf
Luego en cada sprint fui utilizando Trello para organizar mi lista de tareas, y asi tener claridad en el avance de mi proyecto
Definicion Expresiones Regulares
Herramienta para crear RegExp
Como convertir string a numero
Herramienta para aprender git branches
Permitir solo numeros en input
Herramienta para practicar Flexbox
Material estudio CSS
Elementos HTML semantico
- Sentencia (statement) Una unidad de código que representa una acción o una secuencia de acciones. Las sentencias se ejecutan en el orden en que están escritas y siempre terminan en un punto y coma.
- Función (function) Construcción matemática a la que se pueden aplicar valores y que devuelve un resultado.
- ESLint: es una herramienta de linting para Javascript. Un linter es un programa que se encarga de revisar el código escrito y es capaz de señalar errores y posibles bugs que podemos corregir para mejorar nuestros programas, de esta manera tenemos acceso a los errores incluso antes de que sucedan.
- Hints: Las etiquetas HTML de precarga (resource hints) son una serie de etiquetas que permiten dar al navegador algo de información adicional para saber a que recursos debe darles mayor prioridad, cargar de forma anticipada, posponer o incluso prerenderizar.
- Parser: Un parser podría ser definido como un programa que analiza una porción de texto para determinar su estructura lógica: la fase de parsing en un compilador toma el texto de un programa y produce un arbol sintáctico que representa la estructura del programa.