-
-
Notifications
You must be signed in to change notification settings - Fork 319
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
分类和标签包含中文会导致路由匹配不到,跳转至404页面 #276
Comments
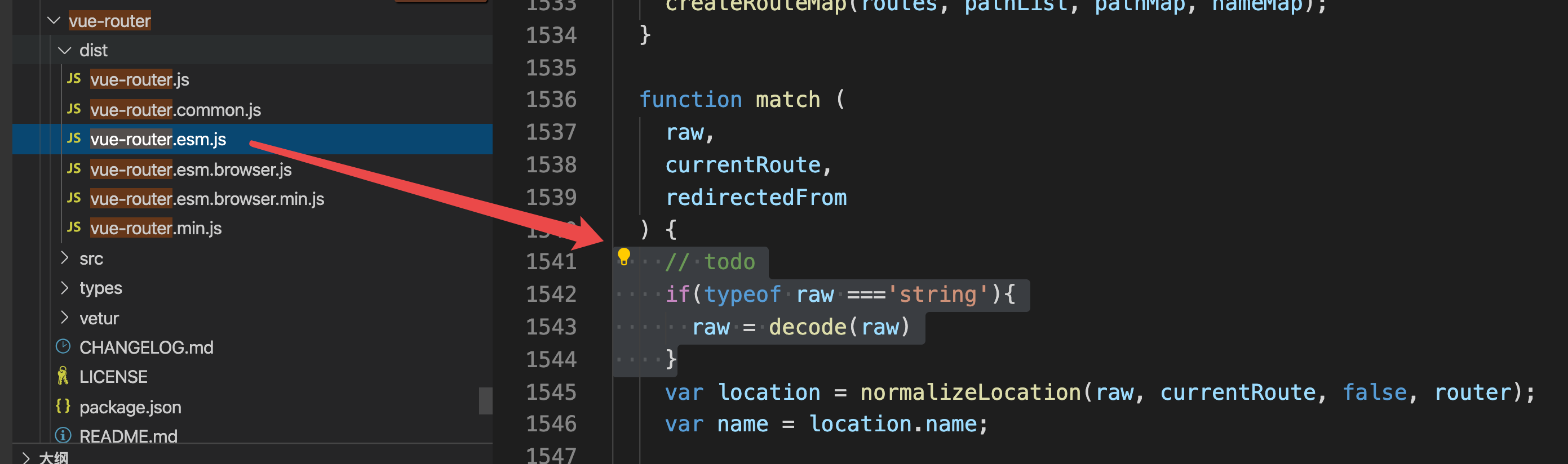
问题的原因浏览器对直接输入的中文url做了一次encode导致 匹配不到对应的path,然后就打到了404的路由 多年前有人在vue-router提过此问题 vuejs/vue-router#838 在vue脚手架中使用中文路径是OK的不会触发warn,猜测是在哪执行了encode,待debug看执行路径 这个bug应该是在vuepress,在vuepress中出现中文路径的文件夹就会抛出上述的 warn 目前的解决方案修改vue-router 的部分源码 node_modules/vue-router/dist/vue-router.esm.js 在match方法中加入以下语句,即可 function match (
raw,
currentRoute,
redirectedFrom
) {
if(typeof raw ==='string'){
raw = decode(raw)
}
// ...code
} |
直接修改vue-router源码无法治本,如果重新 npm install 就需要再次更改源码 可以通过 将主题更换至本地,而后修改 vuepress-theme-reco 本地主题的 enhanceApp.js 对应源码解决该问题,这样只要不更新主题就可一次解决 // enhanceApp.js
import postMixin from '@theme/mixins/posts'
import localMixin from '@theme/mixins/locales'
import { addLinkToHead } from '@theme/helpers/utils'
import { registerCodeThemeCss } from '@theme/helpers/other'
import Router from 'vue-router'
const router = new Router({
mode: 'history'
})
// 防止相同路由跳转时报错
const VueRouterPush = Router.prototype.push
Router.prototype.push = function push (to) {
return VueRouterPush.call(this, to).catch(err => err)
}
export default ({
Vue,
siteData,
isServer,
router
}) => {
Vue.mixin(postMixin)
Vue.mixin(localMixin)
if (!isServer) {
addLinkToHead('//at.alicdn.com/t/font_1030519_2ciwdtb4x65.css')
registerCodeThemeCss(siteData.themeConfig.codeTheme)
}
router.beforeEach((to, from, next) => {
// 解决非ASCII文件名的路由, 防止 404
const decodedPath = decodeURIComponent(to.path)
if (decodedPath !== to.path) {
next(Object.assign({}, to, {
fullPath: decodeURIComponent(to.fullPath),
path: decodedPath
}))
} else {
next()
}
})
} |
多谢嘞👍 |
这个直接安排个PR给主题吧哈哈 |
|
这只是我目前使用一种解决方法,毕竟遇到了这个问题。 |
|
@recoluan 有空的话,麻烦看下这个问题是否是个例问题 |
|
我猜应该不是个例问题,我拿reco主题(1.5.7)的cli创建的模板项目,在不同操作系统都有这个问题 主要就是路由中匹配不到 encode后的path vuepress貌似本身也存在这个问题,即vuepress也没有单独处理Unicode的字符路径,感觉中文(Unicode字符)相关的问题有一堆 |
|
嗯,我遇到问题主要是分类名是中文或者空格等,我的版本也是 1.5.7, 我也试了案例里常见的 1.5.5 版本 都存在这个问题,而后才进行的修改源码 |
|
我也发现了这个问题。 btw: 成同级目录 则vue为FE的二级目录。 vuepress中,似乎只能分一级目录,用法如下: 或者是 能说下原因吗?或者如何快速迁移 |
|
这个中文404的问题的原因是:浏览器对直接输入的中文url准备一次编码导致匹配不到对应的路径,然后就打到了404的路由 我理解这个目录解析是很灵活的,与目录深度没关系吧 快速迁移的话 可以自己用Node写一个自动化脚本即可 |
|
我部署在 GitHub Pages 的 |
|
可以使用原型链修改match函数,https://blog.csdn.net/weixin_44113868/article/details/118052046 |




Bug report
What is actually happening?
在文章中,标签和分类如果包含中文,会在页面访问指定路由时404
复现步骤
提示路由的路径包含不可编码的字符
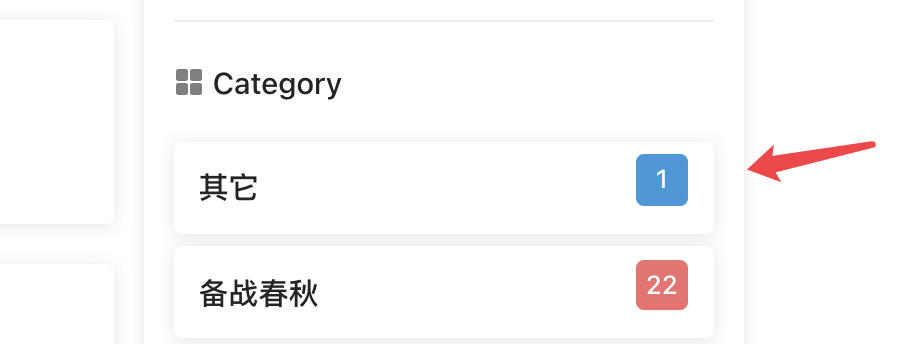
试验了一下 Vue-router是支持中文路由的
点它 ok

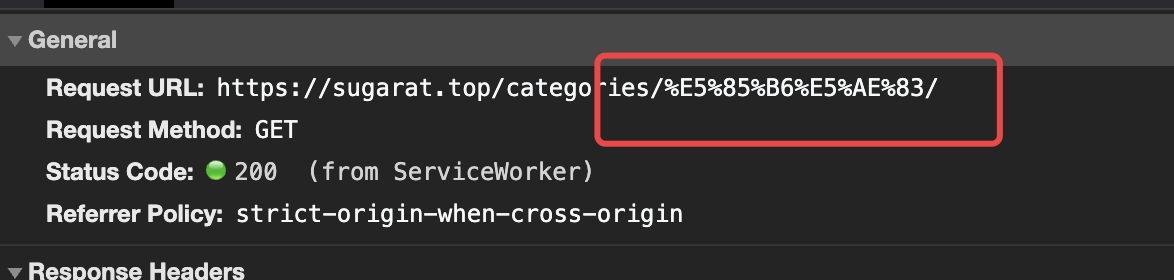
直接访问它对应的路由,不ok
https://sugarat.top/categories/%E5%85%B6%E5%AE%83/
Other relevant information
The text was updated successfully, but these errors were encountered: