-
Notifications
You must be signed in to change notification settings - Fork 5
Outline View
Aura Helper implements its own languages analizers for Apex, Aura and Javascript and know the XML Definitions of all XML Files from all Salesforce API Versions and can parse and work with any XML File.
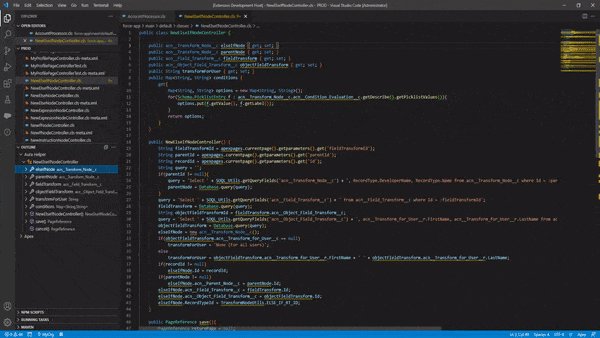
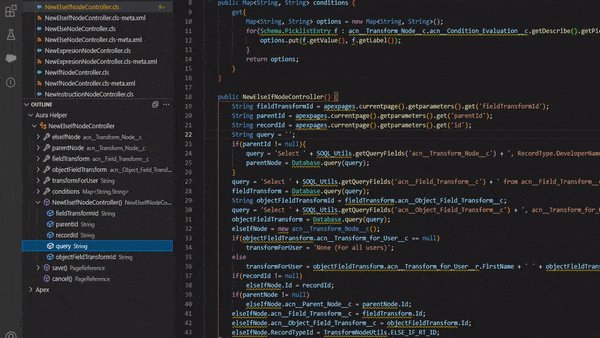
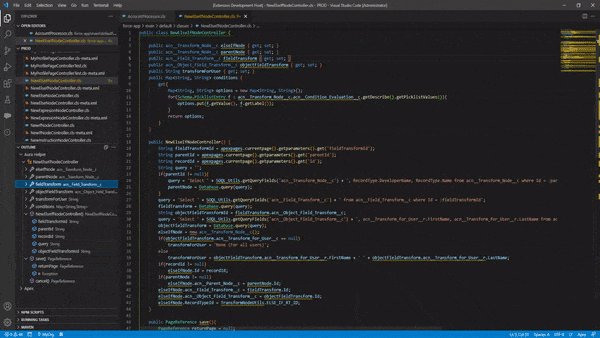
Using its own languages analizers, Aura Helper can show the file structure on the VSCode Outline Panel of to many project files. The Outline view support Apex Code, Aura Components (Components, Events and Applications), Aura Javascript files and All XML Metadata files like Profiles, Custom Objects or any other XML File. You can click on any node to go to it on the file.
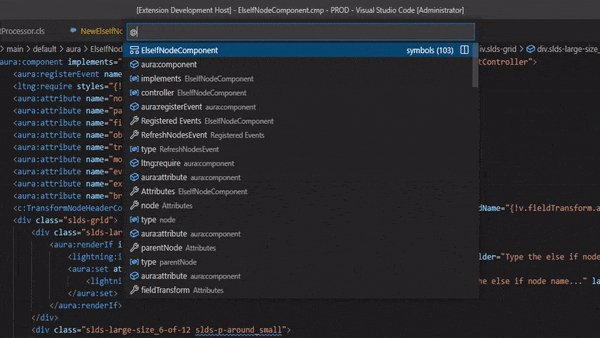
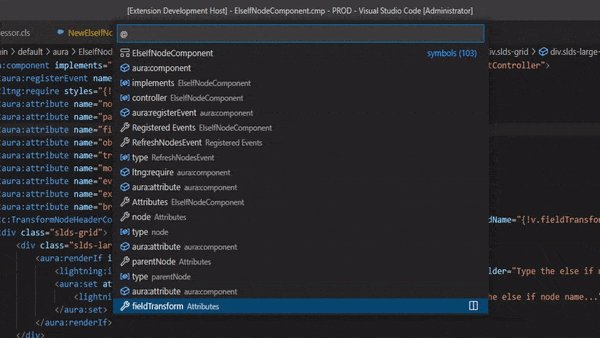
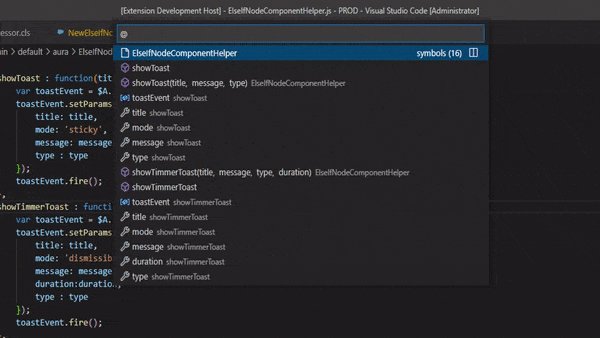
With the Document Symbol provider by Aura Helper, including the outline panel, you can press Ctrl + shit + O to open the Symbol input to find and go to any symbol on any supported file.
The Apex Outline provide information about any Apex Code file, like Classes, Interfaces, Triggers... You can view all Apex Nodes in a tree view to analize better any Apex file. Aura Helper will be show all fields, constants, methods, method parameters, method variables and to much information for any Apex File. Yo can click on any node to go to it on the file. Provide more and better information than the Salesforce Outline View.
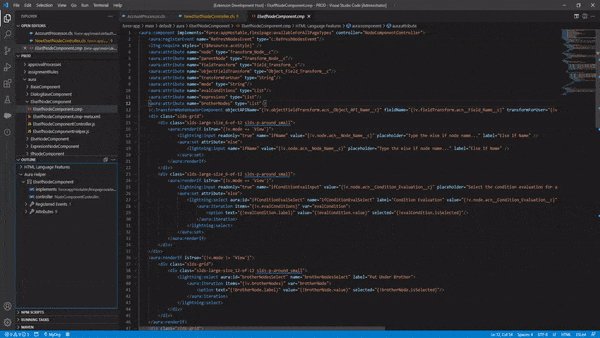
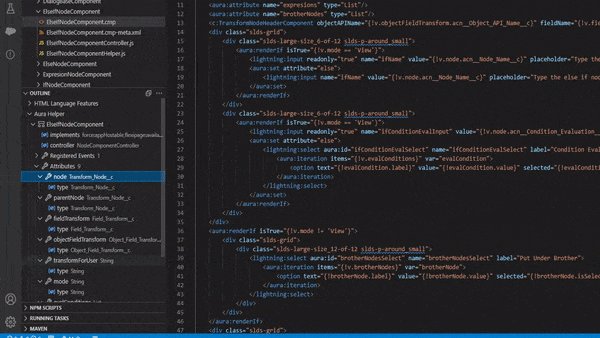
The Aura Outline provide information about any Aura Component, Application or Event. You can show all Aura Attributes, Registered events, dependencies... and much more from any Aura file. You can click on any node to go to it on the file.
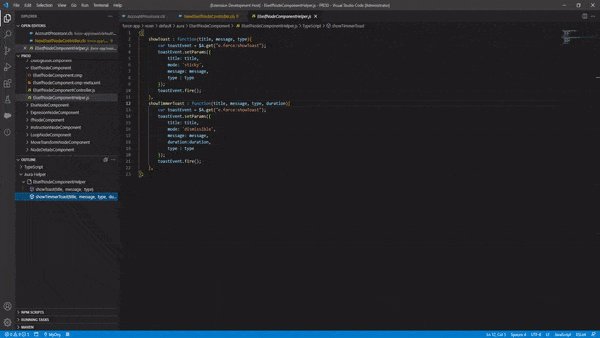
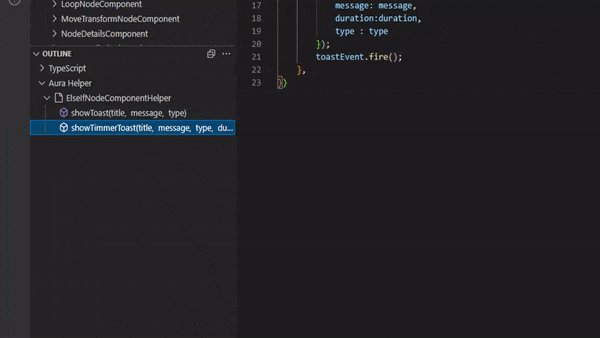
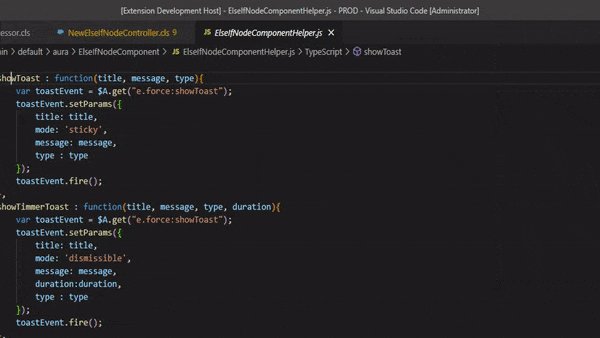
The Aura JavaScript Outline provide information the Controller and Helper JavaScript files. You can see al declared method on the files and click on any method to go to it on the file.
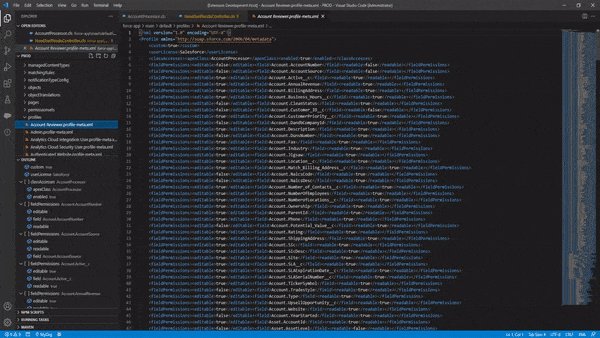
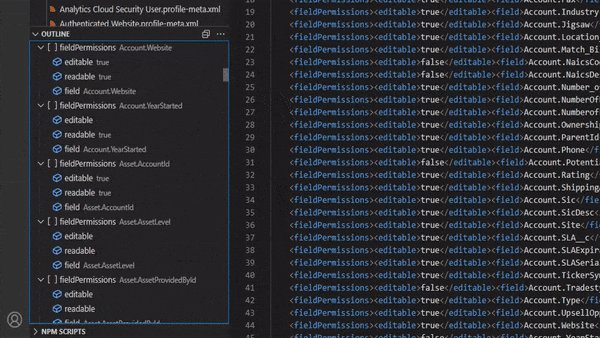
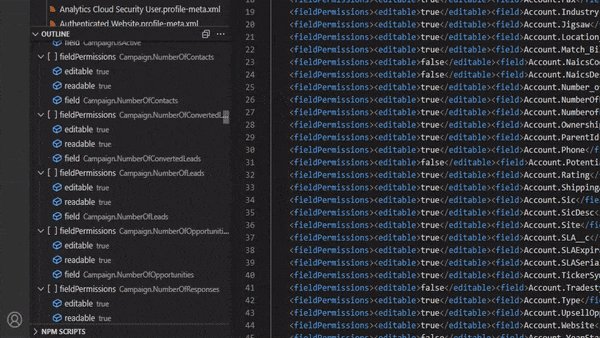
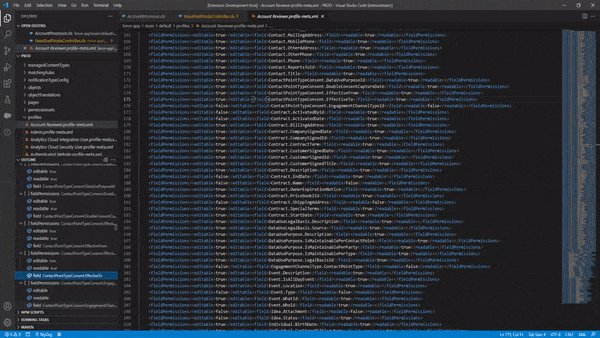
The Metadata XML Outline provide information of any XML Metadata file. You can select any XML File to view the file structure, tags, values and more. You can click on any XML Element to go to it on the file.