-
Notifications
You must be signed in to change notification settings - Fork 0
Record Animations
你可以在 VTube Studio 中录制动画( .motion3.json 文件)。这些动画可以直接在你的模型中使用,甚至可以重新导入到 Live2D Cubism 中,以便在 Live2D Cubism 动画编辑器 或 Live2D Cubism 物理编辑器 中使用。
有关动画的信息请查看 "动画" 页面。
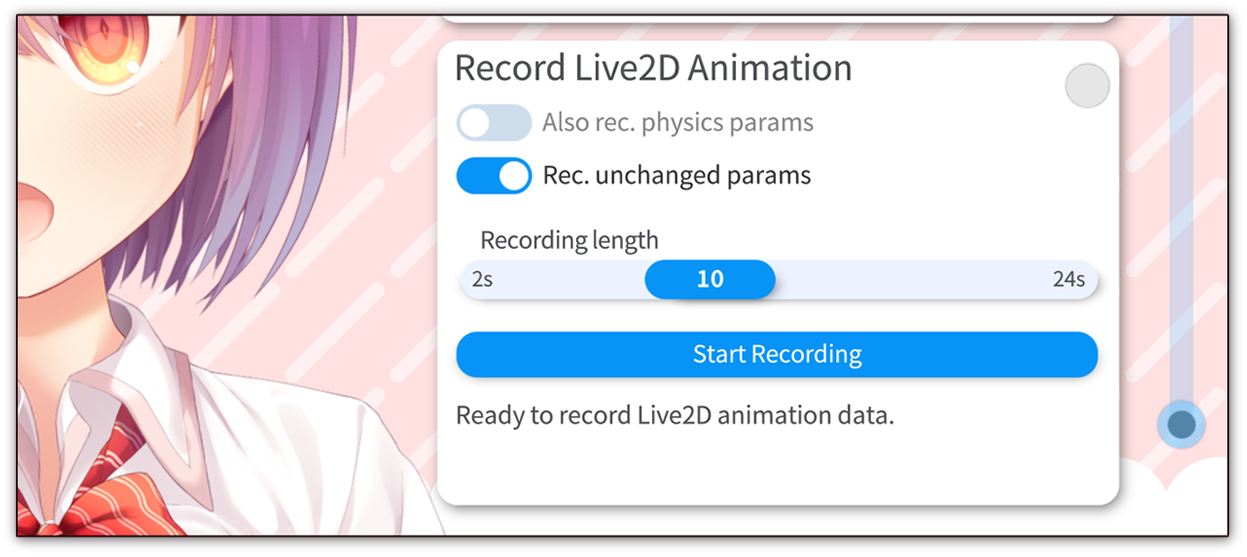
在相机设置选项卡中向下滚动到“录制 Live2D 动画”。这适用于所有平台,包括移动设备。你也可以选择记录或排除物理效果参数。值得注意的是,如果稍后在 VTube Studio 中保存并播放录制的动画,动画设置的物理参数将被忽略,因为它们将被物理系统覆盖。
如果你停用 “记录未改变的参数” ,VTube Studio 将检查录制期间完全没有更改的所有参数,并默认将它们从动画中排除(你可以手动重新打开它们)。例如,这将排除用作动画录制期间未进行切换的任何表情切换参数。

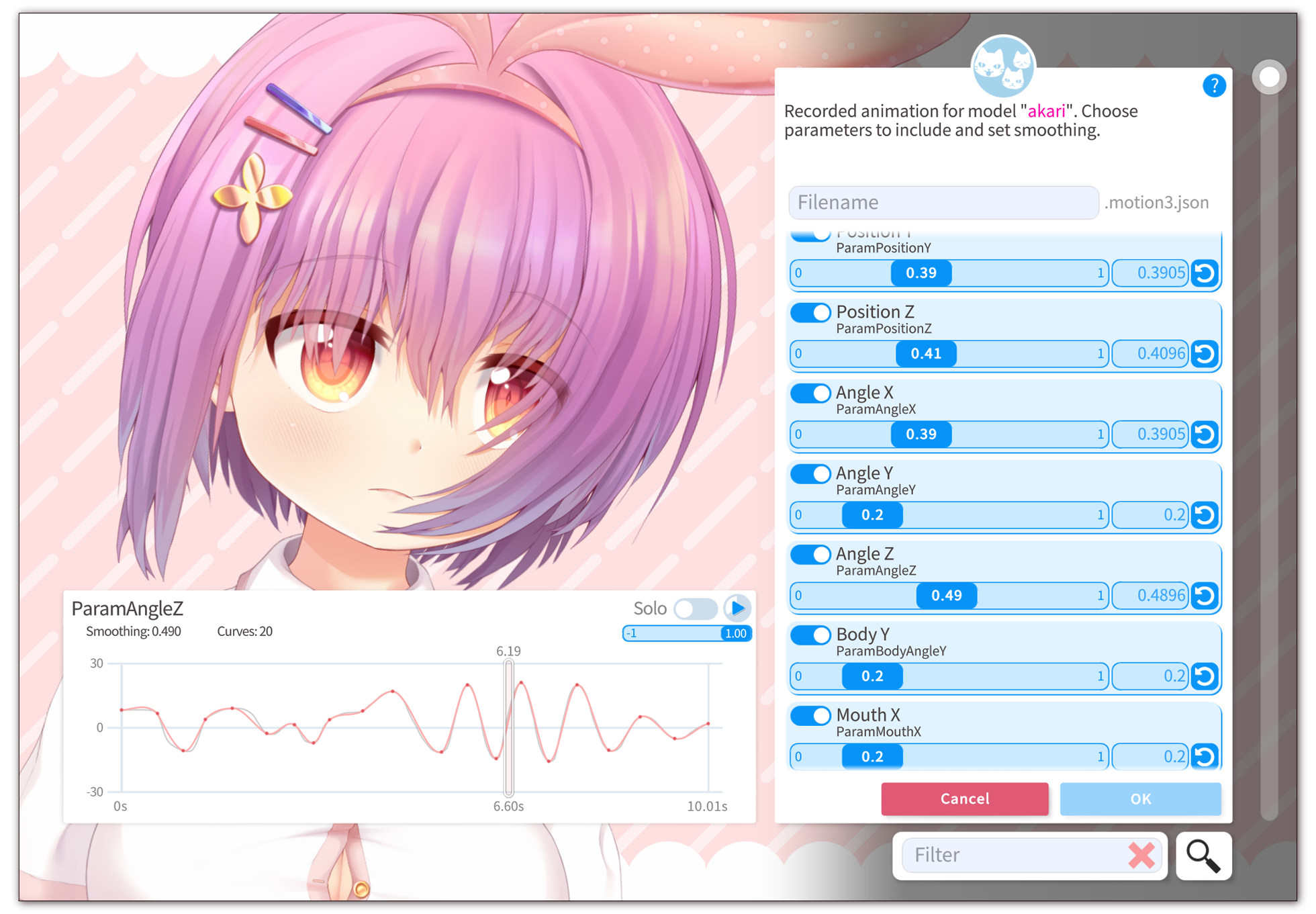
录制完成后,你将看到动画配置界面。你可以打开和关闭单个参数,以在最终动画中包含/排除它们。滑块允许你选择所选参数的动画平滑度。曲线预览窗口将以红色显示该参数的最终动画曲线,以灰色显示原始数据。红点标记曲线段端点。如果打算在Live2D Cubism 动画编辑器中使用动画,请务必确保曲线看起来正常,并且具有合理的关键帧数量。

选择文件名并保存后,动画将以 <name>.motion3.json 的形式保存在你用于其他动画的同一文件夹中,或者如果你没有其他动画,则保存在模型文件旁边。
你可以将动画(使用 VTube Studio 创建的 .motion3.json 文件)重新导入到 Live2D Cubism 动画编辑器中。为此,请像平常一样启动模型的动画文件(如打开模型的 .can3 文件或创建一个文件)。
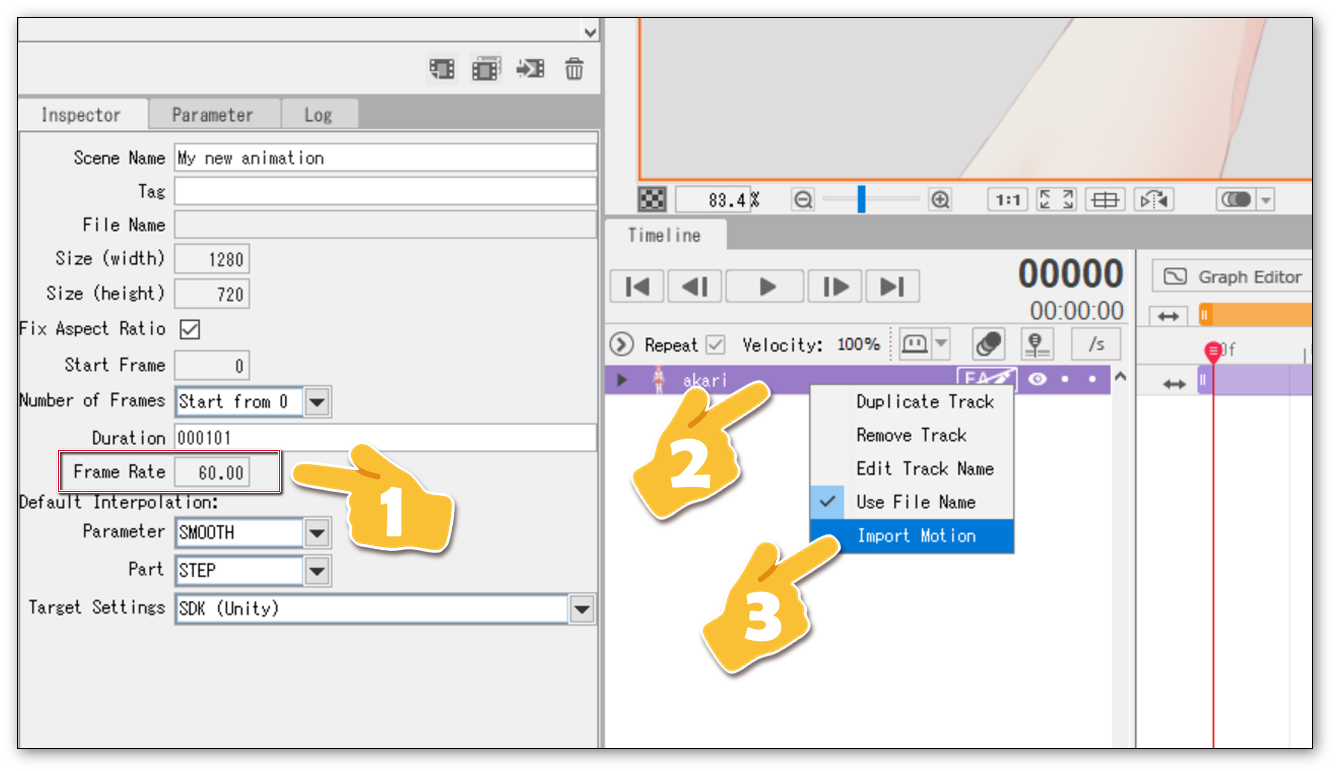
重要提示: 在导入动画之前,请确保 FPS(“帧速率”)设置为 60。 VTube Studio 动画始终导出为基于 60 FPS 的曲线。
然后,为动画创建一个新的空 场景 。现在,你可以通过右键单击模型的紫色动画轨道并选择 “导入动态...” ,将 .motion3.json 文件导入到该场景中。

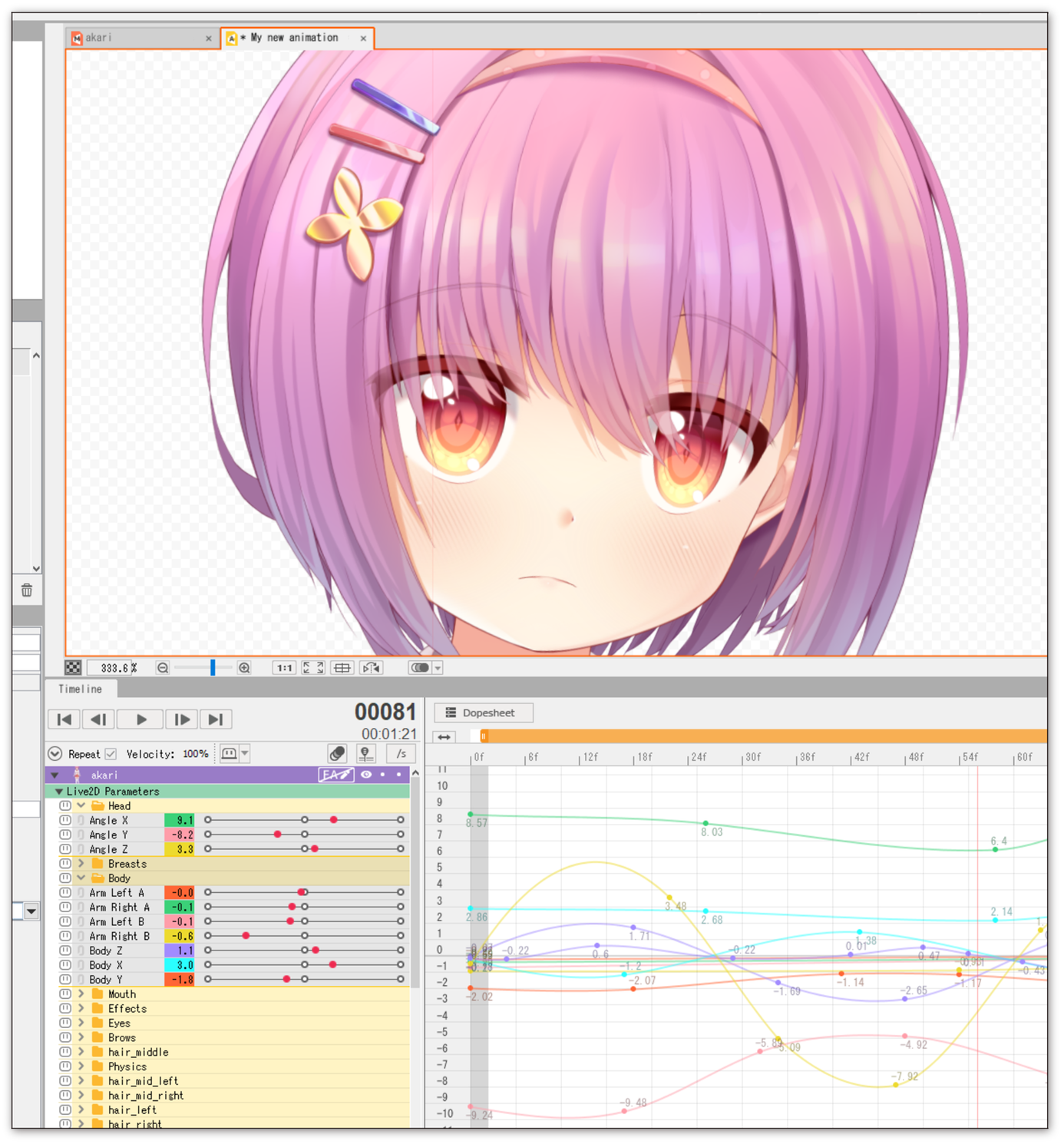
现在,你将把 .motion3.json 文件中的所有动画曲线导入到动画编辑器中。在那里,你可以按照你想要的任何方式修改动画。

你可以在 Live2D Cubism 物理编辑器中播放动画。这对于比较 VTube Studio 与 Live2D Cubism 中的物理计算差别非常有用。
为此,请确保在同一个 Live2D Cubism Editor 中 打开模型文件 ( .cmo3 ) 和动画文件 ( .can3 ) ,然后打开物理窗口。
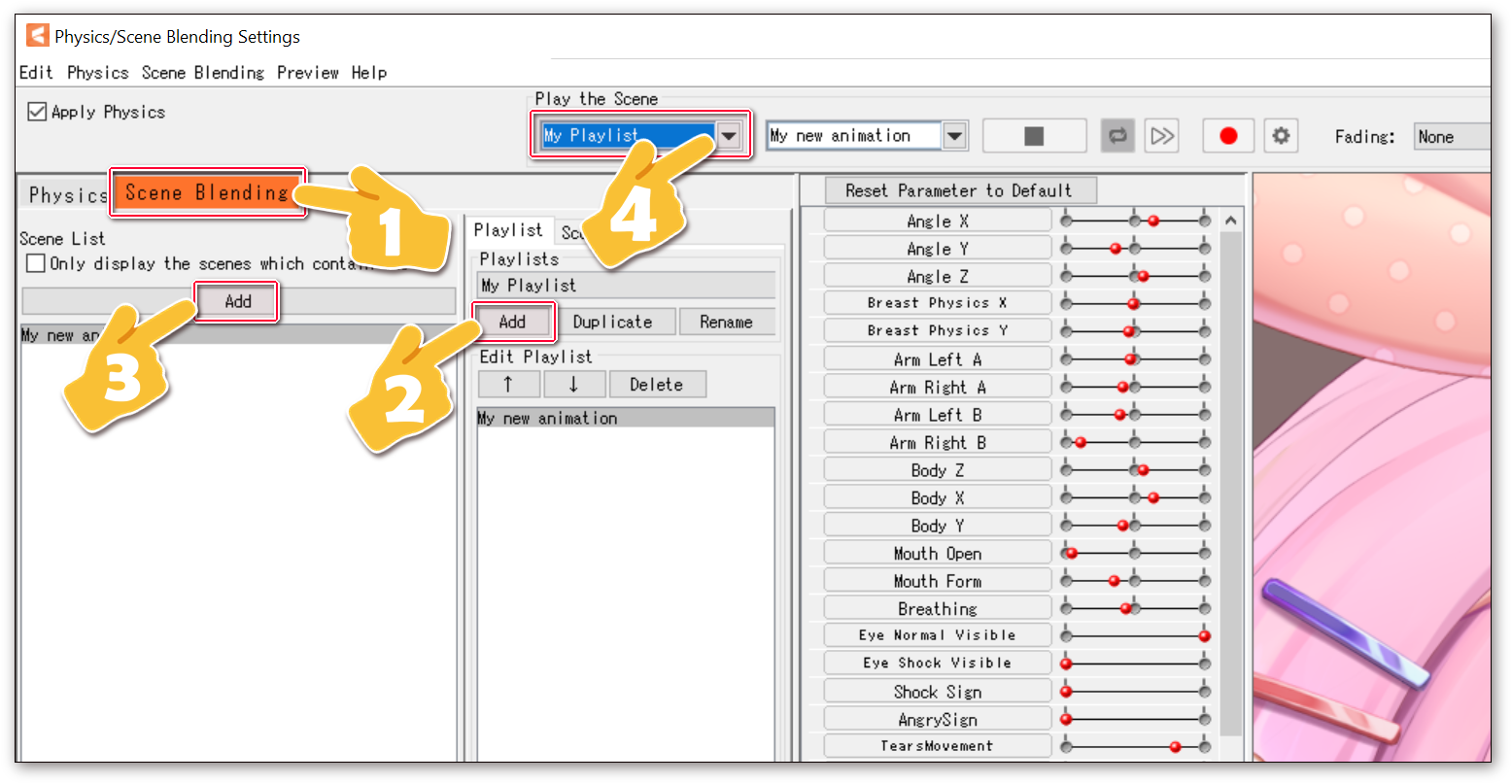
在物理窗口中,选择“播放列表”选项卡。单击“追加...”按钮创建新的“播放列表”,然后将动画场景添加到播放列表中。最后,选择“播放列表”下的播放列表。动画现在将在物理预览窗口中播放和循环。

![]() 如果你遇到了任何该手册中没有回答的问题,请到 VTube Studio Discord
如果你遇到了任何该手册中没有回答的问题,请到 VTube Studio Discord![]() !!
!!
- 使用单个网络摄像头或iPhone Android设备控制多个模型
- 在模型间复制配置
- 载入自定义背景
- 重新着色模型和挂件
- 录制动画
- 使用OBS录制/串流
- 将数据传输至VSeeFace
- 以管理员身份启动
- 不通过Steam启动应用
- 向Mac/PC推流
- 多人联机
- Steam创意工坊
- 截图与分享
- Live2D Cubism Editor 通信
- VTube Studio设置
- VTS模型设置
- VTS模型文件
- 视觉特效
- Twitch互动
- Twitch热键触发器
- Spout2背景
- 按键表情
- 动画
- 动画、表情、面部追踪、物理等之间的交互
- Google Mediapipe面部捕捉
- NVIDIA Broadcast面部捕捉
- Tobii 眼球捕捉
- 手部捕捉
- 音频口型同步
- 挂件系统
- Live2D挂件
- 层间挂件固定
- 挂件场景和挂件热键
- 添加特殊的ArtMesh功能
- 屏幕光源着色
- VNet网络安全
- 插件 (YouTube, Twitch等平台)
- Web挂件
- Web挂件插件

